Case Study: Creating a Scalable Ecommerce Store for the Eden Project
This case study explores how Swanky migrated the Eden Project’s online shop from Drupal to Shopify, opening up exciting growth opportunities for this iconic charity.
Written By
Mia Willmott

TL;DR
- As part of the Eden Project’s rebrand, Swanky migrated its ecommerce store from Drupal to Shopify, creating a sleek new online shopping experience.
- A highly accessible store was created, maintaining a WCAG score of 92%.
- A stable and versatile Shopify tech stack was implemented to support Eden’s growth plans.
The Eden Project: An iconic British organisation with global ambitions
The Eden Project is known for pushing the boundaries, crafting unique experiences and pursuing ‘environmental harmony and social equity’. What began as an idea in the late 1990s to bring life and diversity to a disused clay pit, has flourished into a global mission and charitable endeavour.
Since opening in 2001, the Eden Project’s primary location in Cornwall, UK, has attracted millions of visitors every year. The site is known not only for its prodigious Biomes and spectacular global garden, but also for its wealth of art and culture.
Over the past two decades, Eden has established itself as a hub of creativity, biodiversity and climate action. The organisation continues to have ambitious plans, with Eden Project International announcing the development of new locations across the globe, from Scotland to New Zealand, Colombia to China.
To support its work as an educational charity and social enterprise, Eden sells a curated range of sustainable products at its brick-and-mortar gift shop and via its online store.

Collaborating on an omnichannel rebrand
As part of its global growth strategy, Eden was looking to execute a full rebrand, both online and offline. A rebrand of this size is a massive undertaking; Swanky was thrilled to play our part in designing and building a new ‘Eden Project Shop’ as part of this process, creating a new, scalable ecommerce experience for the organisation’s supporters.
It’s important to note that we worked alongside two other agencies during this project:
- SomeOne, a branding agency responsible for Eden’s new brand identity; and
- Numiko, a web design agency specialising in Drupal, the platform the non-ecommerce portion of Eden’s site is built on.
Shopify and Drupal power Eden’s eco-friendly online presence
Eden chose to continue using Drupal for its main site because it had proved itself a strong platform for the organisation’s content-focused online presence. However, Drupal’s ecommerce offering lacked the versatility Eden required.
As it stands, the Eden Project Shop is at the start of its journey. The team’s long-term vision is to grow this into the primary channel of revenue for the charity. With this in mind, they needed a store with strong foundations, capable of quickly expanding in size and complexity.
Shopify was identified as the right platform for Eden’s retail endeavours because it is uniquely flexible and scalable. Shopify has demonstrated time and again that it can provide the necessary tools and foundations for start-ups and enterprises alike, something few other platforms can do.
As a leading Shopify Plus agency with significant expertise in migrations, as well as experience working on web design projects for high profile charities, Swanky was engaged to replatform the Eden Project Shop from Drupal to Shopify and create a new online shopping experience for Eden customers.
Project challenges
Considering the above, a large challenge in this build was aligning Eden’s Shopify store with its Drupal site – two platforms with very different functionalities. As such, ensuring a cohesive user experience across both the core site and Shop subdomain was a key focus for our team.
A second challenge was to construct a tech stack and bespoke theme that would support the store now and in the future. As mentioned, Shopify is uniquely able to scale at pace with brands. This is largely due to the apps and integrations available through the platform. New technology is constantly being released and reiterated, meaning the right tech is also available.
Another aspect that we’ll explore in this case study was the accessibility of this store. Eden was rightly focused on building a site that was fully accessible to all users, including those with disabilities.
How we created a quick and accessible user experience for the Eden Project
1. Aligning look and feel across the Shopify store and Drupal platform
As noted above, a core focus in this build was unifying the new Shopify store with the rebranded Drupal site. Development and design had to be adapted to create a cohesive look and feel across both platforms.
Moreover, the intention of an ecommerce store is different to a content-first site. The primary aim of an ecommerce store is to sell products, whereas the main focus of Eden’s Drupal site is to share the charity’s story. The central site can be more creative and adventurous in design and user experience. Whereas, an ecommerce store design is always driven by optimising the user experience for conversion. This tension of aims has the potential to cause problems throughout a build of this kind.
To avoid such problems, we took time to liaise with the client and our developers to explore what was needed and how to best make this happen within Shopify’s capabilities. By taking this time to fully understand the client’s needs, we were able to apply our wealth of ecommerce experience to craft a store that seamlessly complements the main site, and retains its primary function of driving conversions.

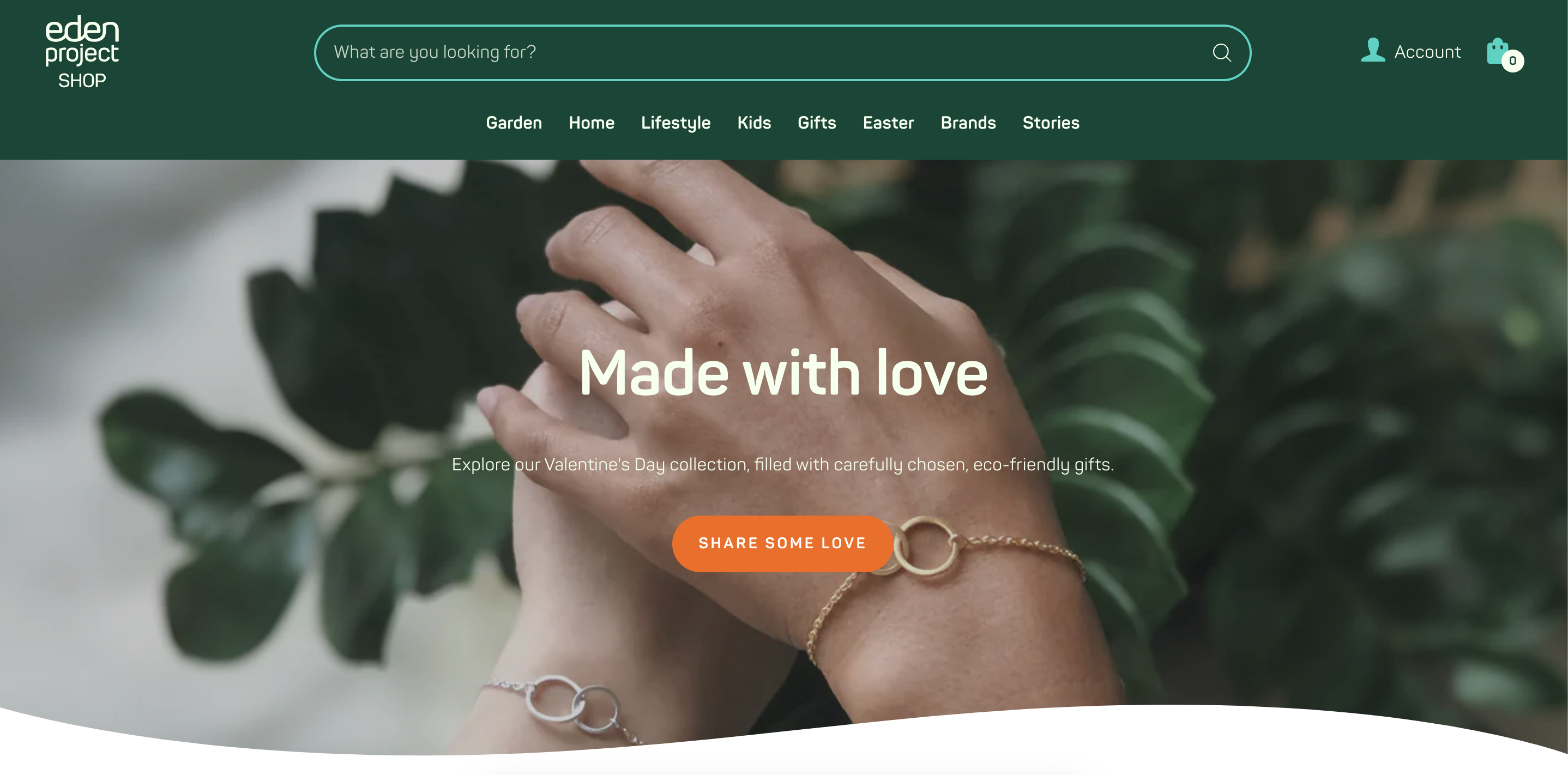
Screenshot of shop.edenproject.com.

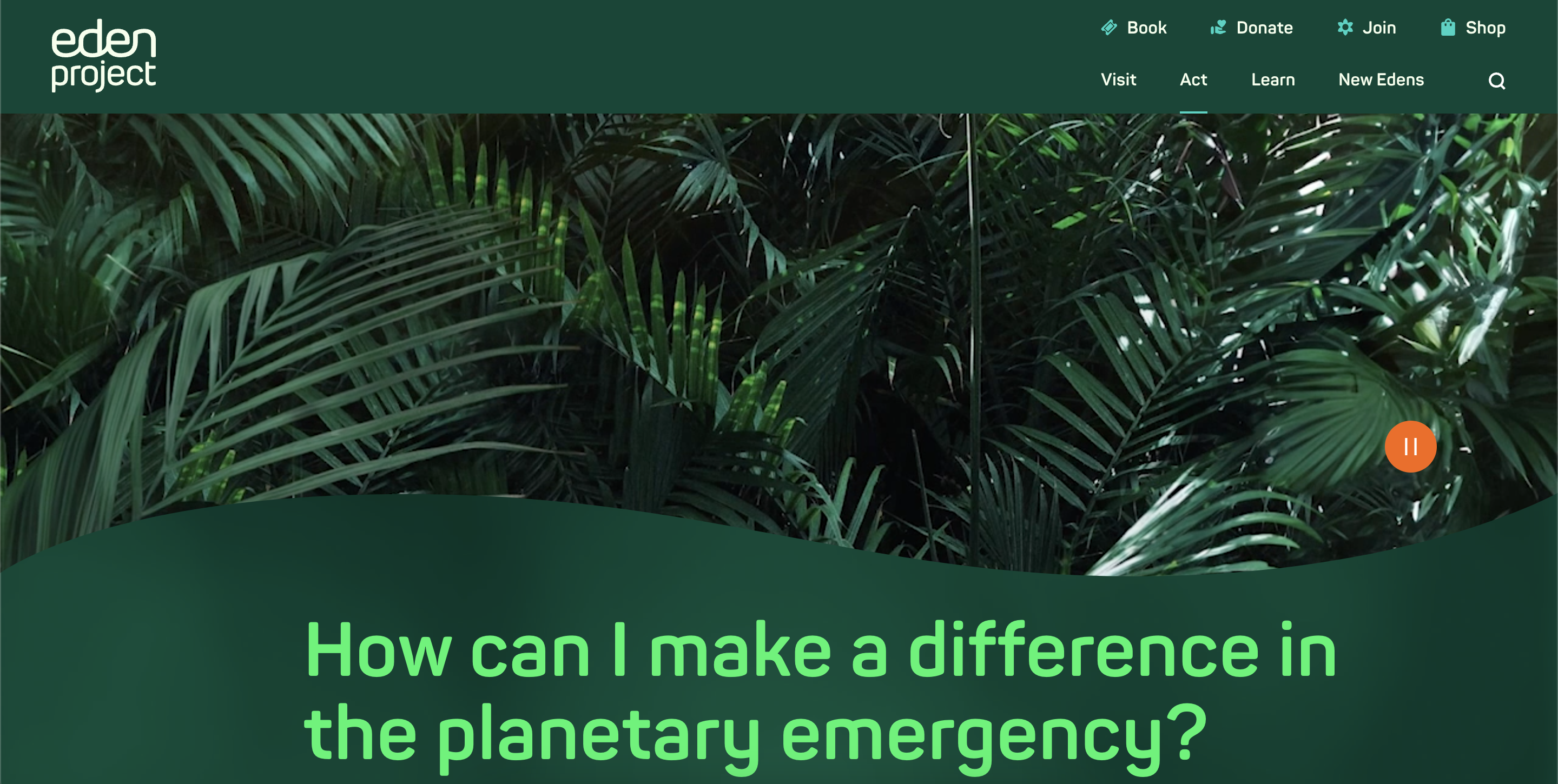
Screenshot of edenproject.com/act, hosted on the Drupal platform.
Design alignment in practice
An example of this is our development of a ‘wave builder’ for the Shopify store. Eden’s new branding included waves, curves and organic shapes, reflecting the physical appearance of the Eden Project’s Biomes. Coding these assets on the front-end of a store can be tricky and time consuming. To overcome this, our developers created a wave builder which allowed us to streamline the creation of these shapes on the Shopify site.
This tool was built with flexibility in mind, allowing the Eden team to easily add, remove and customise these wave shapes as the site’s branding and content evolves and expands going forward – without developer support.
This versatility enabled us to retain ecommerce design best practices and utilise the full scope of Eden’s new brand identity.
2. Creating a versatile and scalable ecommerce tech stack
For every new store we create, we undertake an extensive discovery process. During this phase, we seek to understand the full extent of a store’s requirements and to map out the customer journey(s) that will be crafted. It is at this point that third party tech, apps and integrations are discussed and decided on by the client. These decisions are based on factors such as efficiency, cost, functionality, etc.
Since Shopify was chosen for its ability to expand with Eden, one of our priorities was ensuring the tech stack would also grow with the store. The chosen apps would need to offer flexibility and efficiency. Some of these apps include:
- Okendo, for product reviews;
- ShipStation, to help manage shipping; and
- Gorgias, to power customer service.
This streamlined tech stack will no doubt evolve as Eden’s ecommerce store scales. We trust Eden’s ecommerce team will find Shopify capable of delivering a wealth of apps offering solutions to any future hurdles they face.
3. Accessibility
Eden has won multiple awards recognising its efforts to make its Cornwall location as accessible and inclusive as possible. Much like the organisation strives to provide a great experience for all ages, abilities and background at its physical site, it is also passionate about extending this to its online presence.
A priority of the team during this project was to create a highly accessible Eden Project Shop, whereby anyone, including those with disabilities, could find and navigate information with ease.
We worked closely with Eden’s team to achieve this, following the most recent Web Content Accessibility Guidelines (WCAG) and implementing accessibility best practices to Level AA throughout the store.
The WCAG is divided into four areas: Perceivable, Operable, Understandable and Robust. Below are some examples of the work we conducted to meet the guidelines according to these groupings:
a) Perceivable
This grouping focuses on how a site’s content is perceived by all users.
Resize text
This criteria allows users to configure text scale. In this project, we had to amend the user-scalable=”no” parameter inside the content attribute of <meta name=”viewport”> element which was disabling zooming on a page. This is problematic for people with low vision who rely on screen magnifiers to properly see the contents of a web page.
Contrast
Providing enough contrast between text and background colours is vital for people with moderately low vision and those with dyslexia. This process took time and consideration from multiple parties to ensure accessibility aligned with branding and look and feel.
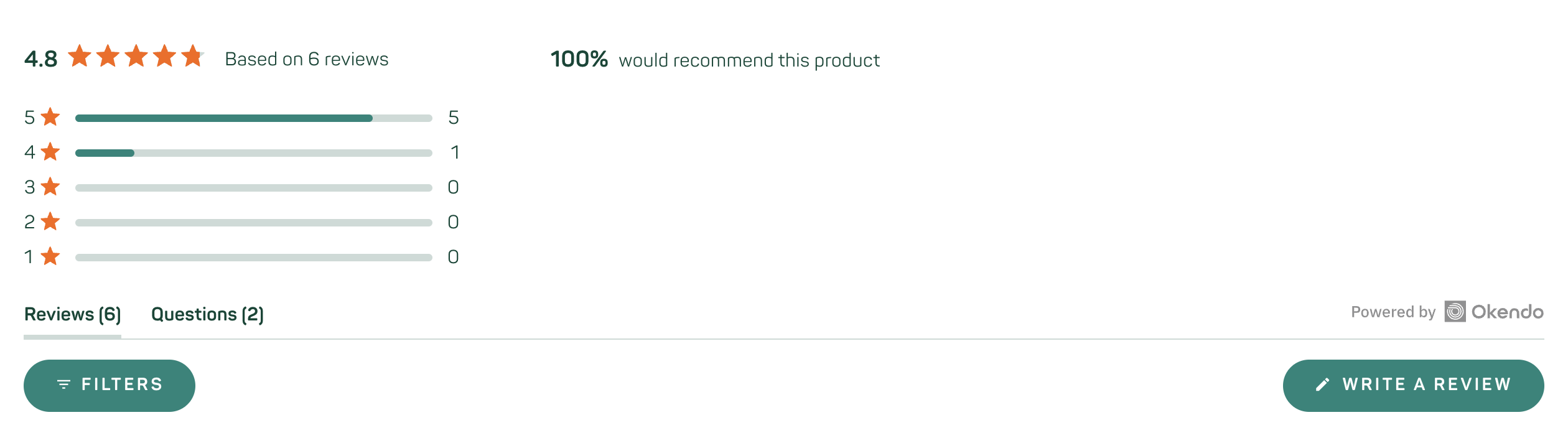
For example, the ecommerce store uses a white background in some places, whereas the main Eden site does not. This required us to use Eden’s darker teal colour for secondary CTAs to ensure a 3:1 contrast ratio and meet the WCAG AA standards.

Screenshot of review section demonstrating secondary CTA colour.
b) Operable
A site must be operable for all users, regardless of how they are interacting with the site.
Keyboard accessible
We made sure all store functionalities can be achieved using the keyboard, by speech input (which creates keyboard input), by mouse (using on-screen keyboards), and by a wide variety of assistive technologies that create simulated keystrokes as their output.
Navigable
One of the biggest accessibility improvements needed for this project was the navigation. Users can interact with a store through a variety of assistive technologies and a site needs to be adapted for these.
In the case of Eden, we implemented the use of Bypass Blocks to help those who navigate sequentially through a page quickly find and access the information they need. This included creating links to skip blocks of repeated material and grouping blocks in a way that can be skipped when needed.
c) Understandable
Labels or instructions
We worked across the Eden site to add aria-labels. The purpose of this technique is to provide a label for objects that can be read by assistive technology. The aria-label attribute provides the text label for an object, such as a button. When a screen reader encounters the object, the aria-label text is read so that the user will know what it is.
You can learn about accessibility for ecommerce stores in our article on how to make your website more accessible.
Results
High accessibility scores
Following on from the topic of accessibility, the Eden Project Shop has reached and maintained an impressive WCAG score of 92% on both desktop and mobile (46.9% higher than the median average score).1 This is thanks to the commitment our team has shown to building accessible user experiences.
Site speed
A fast site considerably improves the overall site performance and user experience. So, whilst Shopify site speed is generally high, there are development and implementation choices that can be made to increase this score even further.
Upon launching this store for Eden, the site performance was 95%.2
A score this high exemplifies how our team used their expertise to ensure site speed wasn’t hindered by tooling and coding choices.
Building trust with Eden’s ecommerce team
Success isn’t only measured by data and percentage increases. It can also be reflected in positive client experiences as a result of building trust and consistently executing work to a high standard.
In this vein, see what Juan Castells, Ecommerce Manager at Eden, had to say about his experience of working with Swanky:
“…every single one of you has shown not only commitment and expertise, but ingenuity, creativity and the ability to deliver.
…I wanted to repeat once again my gratitude for how you all have taken this project, with an incredibly tight schedule, limited resources on our side, the need to adapt to the rebranding process, engage with other agencies, etc..
I’m convinced we will be able to do many more exciting things and you have so far achieved outstanding work. We will be constantly optimising this little shop until we transform it into the biggest funder of Eden’s mission and [Swanky] will be key to this success.
I cannot wait to see what we will achieve together.”
A scalable ecommerce store to drive growth
The result of this project is a scalable ecommerce store ready to support Eden’s ongoing ecological efforts across the globe. Shopify’s versatility lends itself to stores like Eden’s that are looking for a streamlined and efficient ecommerce platform, capable of expanding and adapting as needed and without large development requirements.
If you’re interested in creating a scalable Shopify store for your brand, get in touch with us today.
For reference:
- https://silktide.com/blog/we-analyzed-websites-for-accessibility-issues-here-are-the-results; percentage increase at time of publishing.
- According to a Lighthouse report conducted October 2023 https://www.linkedin.com/posts/dan-mcivor-976a068_common-knowledge-complex-stores-on-shopify-activity-7115696556225228801-72Oc/?utm_source=share&utm_medium=member_desktop

