Introduction
The purpose of this guide is to provide a comprehensive overview of composable commerce and headless technologies, with a special emphasis on building with Shopify in conjunction with the most popular modern development frameworks and microservice integrations. Here we will examine some of the different technical architectures, key benefits, trade-offs and opportunities that these platforms present for retailers and enterprises.
Composable vs. monolithic, headless, MACH and JAMstack: A primer
Composable architectures
“Composable” in the context of software architectures, refers to a paradigm of flexible modularity. Composable systems can be assembled and reassembled in various configurations to suit different contexts, markets and shifting business requirements.
Composable systems emphasise modularity and flexibility, allowing developers to build complex solutions from smaller, reusable components. The analogy of building with Lego is sometimes used to communicate the versatility and flexibility of a composable approach, contrasted with the more limited nature of a traditional static toy.
In this context, composable modules typically refer to individual business functions provided by separate microservices, or packaged business capabilities (PBCs), to use a term coined by Gartner. These distinct SaaS platforms perform one or more specific business functions, such as content management, email marketing or payment processing.
A key advantage of composable software is that retailers can carefully choose the software that meets their business requirements. CMS, PIM, OMS, or ERP systems need not be from the same supplier. Instead, retailers can choose the best-of-breed suppliers from a wide array of options - without needing to compromise. Additionally, this allows for greater autonomy from any particular technology vendor, which enhances resilience and commercial robustness.
The benefit of this composable architecture can be understood in contrast to monolithic architectures, which provide retailers with a holistic set of functionality to manage multiple business requirements. Here, your storefront, checkout, CMS, PIM and OMS solutions are all handled by the same platform. In general, this is met with varying degrees of success, and criticism can sometimes be directed towards vendor lock-in and inflexibility, which can in some circumstances limit a business' ability to scale and adapt.
However, there are nuances to this distinction, as some platforms - like Shopify - represent a larger technology ecosystem that enables augmentation of core platform features through an app marketplace and an open developer platform for creating custom integrations. The distinction between composable and monolithic is certainly useful, but the boundaries are not perfectly clear, as we've discussed in our article on Shopify's scalability and the importance (or otherwise) of GMV in technical decision-making.
This goes beyond semantics. In 2023 Shopify announced Commerce Components by Shopify (CCS), which is Shopify's answer to enterprise ecommerce for large businesses. The CCS tech stack implies composable modularity of all the APIs within the monolithic platform, such as liquid storefronts and checkout, and headless technologies such as Hydrogen and Oxygen.
Headless architectures
“Headless” refers to a software architecture where the backend (data and logic) is decoupled from the frontend (the user interface). In a headless architecture, the backend services expose data and functionality through APIs, typically GraphQL or REST interfaces, allowing multiple separate frontend clients (e.g., websites, mobile apps and IoT devices) to access and use them, within what is essentially a technology-agnostic architecture.
This headless approach enables developers to build multiple user interfaces for different platforms and devices using different technologies, while reusing the same backend services.
The distinction between composable and headless lies in their primary focus, i.e. modularity and flexibility vs a separation of concerns in your tech stack. It is important to note that these concepts are not mutually exclusive, however. A software system can be both composable and headless if its architecture consists of an assemblage of microservices communicating through APIs and where the backend is decoupled from the frontend.
Within modern discussions of ecommerce software, composable and headless are typically used together in the same context, with an API-first headless tech stack enabling a composable architecture. While the distinction between “headless” and “composable” is no doubt important and useful in different technical contexts, for the purpose of general discussion within our typical use cases where modern javascript frameworks and JAMstack architectures are employed, we are comfortable with using the words interchangeably. Composable flexibility is the end goal, and headless is a commonly used mechanism to achieve it.
JAMstack architectures
The “JAMstack” is typically used in reference to headless development on the web. It describes a methodology for building websites and web applications that emphasises performance, security, and scalability.
With a JAMstack approach, the web application is decoupled into three layers:
- Javascript: This layer handles the dynamic functionality and interactivity of the application and is commonly developed with frameworks such as React (Next.js, Remix, etc), Vue, Svelte or Angular.
- APIs: Connections to backend services for fetching dynamic data and performing CRUD operations required by the web application. These services are typically accessed via GraphQL or REST API client interfaces.
- Markup: Static assets, including HTML, CSS, and client-side javascript are pre-generated during the build process and then deployed to a content delivery network (CDN) for fast and efficient distribution to end users.
There are several different approaches one can take to static site generation and server-side interactions, including SSG, SSR, ISR and CSR, or any combination of these.
Regardless of the many frameworks and approaches available to developers, JAMstack architectures provide a modern and efficient approach to web development, offering significantly better performance, security, scalability and developer experience compared to traditional architectures.
Much has changed in the technology ecosystem since the initial definition of JAMstack. This includes the creation of numerous different build compilation methodologies and technical architectures that incorporate serverless functions and mixed rendering techniques, stretching outside of the original scope of JAMstack. The exact definition of JAMstack is now in flux, with many core community members advocating that it is more useful to consider JAMstack as a dynamic community surrounding modern development practices rather than the definition of a specific tech stack, but this is still a subject of much debate.
MACH architecture and the MACH Alliance
“MACH architecture” relates to these same concepts, with a principled set of standards defined by the MACH Alliance that outlines a composable architecture advocating Microservices, API-first, Cloud Native SaaS and Headless.
A detailed consideration of the relevance of MACH lies outside the scope of this guide, but it is useful to clarify that while some common technology vendors used in composable tech stacks are members of the MACH Alliance, for example, Contentful and Commercetools, the alliance is not an authoritative body and it is not representative of the broader composable technology ecosystem.
Themes vs. headless: Store 2.0, Hydrogen, Remix, Next.js and more
At a high level, and disregarding fully composable solutions for the moment, Shopify offers retailers two different build options for the web. Almost every Shopify store is currently built using one, or a combination of the following approaches:
- Themes, ideally using the “native” Online Store 2.0 Liquid templating engine, and;
- Headless, using a full-stack framework such as Hydrogen, Next.js or Gatsby.
Firstly, let us consider Shopify themes vs. headless. What are the differences, and what factors should retailers consider before they decide to go headless?
The Online Store 2.0 theme architecture
The Online Store 2.0 theme architecture uses Liquid, a Ruby-based templating language that powers Shopify's native storefront themes on the monolithic Ruby on Rails tech stack.
For many retailers, Store 2.0 is a perfectly robust option that provides a mature set of out-of-the-box functionality for managing content and customising the look and feel of online stores. It strikes a healthy balance between performance and usability for ecommerce teams (including marketing teams and less technical users).
Store 2.0 includes an integrated theme editor offering a flexible and dynamic “sections everywhere” template editing experience, and the ability to leverage dynamic data sources with metafields and metaobjects within sections. This gives retailers plenty of room to build bespoke and dynamic shopping experiences for their customers. It also ensures a great degree of system stability and relatively low technical overhead for maintenance and customisation.
By extension, the Shopify App Store contains over 8,000 apps that offer one-click enhancements to frontend and admin areas, providing everything from subscriptions to complex discounting and more. Apps can be further customised and developed depending on ongoing business needs.
You can visit our blog to read a more detailed discussion of the benefits of Store 2.0.
Despite this broad amount of extensibility, Store 2.0 architecture has limitations in terms of functional capabilities and the degree of control you have over the user journey. Because the Liquid API is only a templating language that interfaces with a closed-off backend, developers can't write complex functional code to handle more complex custom business logic without first needing to develop a separate middleware application, known on Shopify as a custom app. We've written previously about our work with custom Shopify app solutions.
This distinction is best understood in contrast with a full-stack framework, where the server-side and client-side code is closely integrated. In full-stack frameworks, developers can write more complex functional code within a single integrated codebase. This affords them much greater control over the entire user journey and total freedom to integrate different technologies and transform data.
This doesn't entirely preclude the necessity for custom apps, which are still necessary to enhance completely separate areas such as checkout, but it does give developers access to the server side and reduces some of this overhead.
Full-stack headless Shopify architecture
When it comes to headless, there are many options to build custom storefronts that integrate with Shopify using the Storefront API.
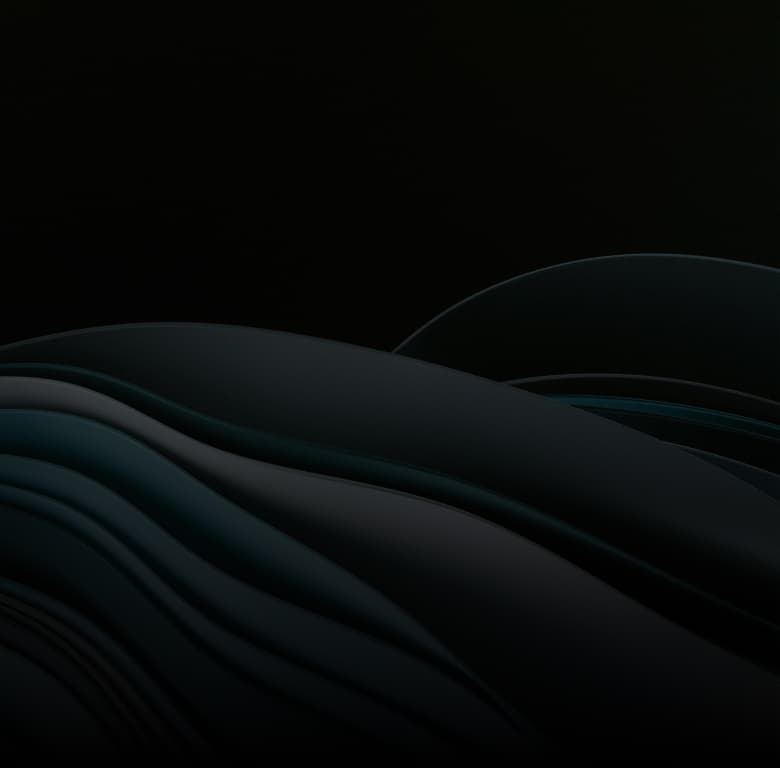
The Hydrogen stack is Shopify's opinionated full-stack approach. Hydrogen is built using the popular React framework, Remix, which was acquired by Shopify in 2022.
While Shopify advocates for using Hydrogen, with several components and utilities designed specifically to run on Remix or when hosted on Oxygen, the core Hydrogen React component library is platform agnostic and can integrate with your preferred full-stack React framework, such as Next.js, Gatsby or others.

The Hydrogen framework offers retailers a good amount of flexibility and resiliency, whilst providing a set of prebuilt storefront components, including variant selectors, carts, prices, payment buttons, media and 3D models, etc., instead of requiring developers to build everything entirely from scratch. This can speed up development significantly and greatly reduce time-to-market.
As some example configurations, your tech stack could simply comprise the complete Shopify Hydrogen framework on Remix, hosted on Oxygen, with Sanity or Contentful as your headless CMS, or you could have a completely custom stack, with commerce-related UI elements provided by Hydrogen React, integrated into a Next.js application hosted on Vercel, and content provided by a headless CMS or custom database hosted on a backend such as Supabase.
Unless you already have an existing headless stack, retailers will be faced with considerations on which framework is best suited to their business requirements. This is both a complex and opinionated topic that lies outside the scope of this guide.
At Swanky, we generally advise retailers to go with Remix or Next.js, which are the most mature and widely supported frameworks, and we validate these options based on project complexity and specific functional requirements. Generally, Remix is a great option given its deeper integration with Shopify and additional capabilities when leveraged with Oxygen, but there are limitations imposed with its architecture which can necessitate taking an alternative build direction, with the framework and hosting.
For example, organisations could use Next.js with Hydrogen React components and host the site on Vercel. This is a great option that leverages the best components from Hydrogen, with the advantages of a similar Continuous Integration/Continuous Deployment (CI/CD) pipeline offered by Vercel, but with fewer restrictions on the overall framework architecture and hosting. However, certain Shopify-provided features like standard routes, caching strategies, redirects, and SEO are only available with the Remix version, and you will instead need to employ your own analogue solutions for these using methods specific to Next.js.
Shopify Hydrogen and alternative ecommerce platforms
Whilst this guide will not cover a detailed comparison of different ecommerce platforms, it is useful to discuss the topic of resiliency and replatforming, especially regarding common concerns around adopting platform-specific technologies and vendor lock-in.
The principle tenets of the composable paradigm surround modular flexibility and technology agnosticism. When thinking about adopting platform-specific technologies, such as Hydrogen React components, one consideration would be whether future adaptability or resiliency may be hindered.
This is a valid concern, but it is not exclusive to ecommerce platforms. It also applies to any microservice integration in your stack, whether it is an email marketing platform, checkout provider, CMS, PIM, or ERP system, or even the frontend framework. A recent example is the sunsetting of Shogun Frontend, a full-stack framework and integrated IDE for building headless frontends. Retailers who adopted this technology are now forced to replatform. Although this is no doubt a costly headache, crucially it still demonstrates the overall resilience of a composable architecture as these retailers will only need to swap out their frontend for an alternative option, while the ecommerce platforms and other microservice integrations can remain intact.
Even though there are common protocols for integrating different APIs, such as GraphQL, each microservice still has a unique client interface and API. What's more, data models and common operations are not standardised in their respective industries.
If you need to replatform, you will undoubtedly have to refactor some code to integrate the service into your tech stack, as well as develop middleware that allows the transformation of schemas, remap relationships and migrate databases. The same thing can happen when upgrading between major versions within the same platform, especially where breaking changes are introduced by a platform vendor. Though sometimes frustrating, this is a normal partof ongoing software maintenance, but the positive aspects generally include the introduction of better features and core bug fixes.
If you are reasonably confident in your choice of platform for the mid-term, a pragmatic mindset towards integrations would be to evaluate and quantify the potential technical debt, but freely adopt platform-specific client interfaces and leverage any prebuilt components made available, particularly if achieving a quicker time-to-market is the goal.
Alternatively, you may want to build your own components entirely from scratch. This approach might enable faster replatforming later on, but the tradeoff is a longer initial development time, with added cost and risk.
There are many options available for building headless storefronts using Shopify's Storefront API, and we have done so well before Hydrogen v1.0 was released in June 2022. This said, Hydrogen still has been a welcome introduction which has brought with it several enhancements to the Storefront API that make it a significantly better fit for composable architectures.
Commerce Components by Shopify
Early in 2023, Shopify announced the rollout of a new service offering for enterprise retailers, called Commerce Components by Shopify (CCS), targeted at retailers with a GMV above $500M. You can read more about the announcement and our analysis of it in this article.
Alongside favourably tiered pricing, elevated API limits and an SLA tailored for custom engineering support, one of the key propositions of CCS is that it offers composable modularity of the entire Shopify tech stack. This includes components of the Rails monolithic architecture such as checkout and Shop Pay, with the promise that enterprises can be more selective in what parts of the monolith they want to integrate with their stack, and only pay for what they use.
While this is Shopify's official foray into the enterprise market, the platform has arguably been enterprise-ready from a technological standpoint since at least 2021. However, this development was also met with a great deal of confusion surrounding exactly who CCS is for and how it fits into the overall composable commerce landscape.
Naming their enterprise platform “Commerce Components” was no doubt a strategic positioning move. It is also something of a misnomer, resulting in a conflation of Shopify's enterprise offering with general technical concepts surrounding composable commerce architectures and headless technologies that use component-driven development, which can be employed by retailers of any scale.
This announcement resulted in a flurry of misinformed and factually inaccurate articles being published on the topic, misconstruing what CCS is, who it is for, and positioning it as Shopify's new technology toolkit for composable commerce for retailers of any scale, thereby missing the point entirely.
CCS certainly adds an additional layer of composability for enterprise retailers, by decoupling certain aspects of the monolithic stack, but it should not be confused with the primary tech stack for building composable architectures with Shopify — Hydrogen and Oxygen, alongside any third-party APIs — which can be used by any retailer (though, typically mid-market) with sufficient technical capabilities or budget to build custom headless storefronts.
Deciding to go headless: Use cases and considerations
When should retailers consider the composable approach?
Before we dig into the specific opportunities presented by a headless commerce stack, let us begin with a high-level outline of which retailers should think about going headless, and consider some of the prerequisites and tradeoffs they would need to consider.
With the maturation of headless technologies, as well as relatively recent developments in both composable and monolithic platforms (ie. Store 2.0 and Shopify Markets), the appropriate use cases for headless have, from our perspective, essentially crystallised into two broad categories of retailers:
- Experiential brands that place a premium on immersive shopping experiences, and require high levels of interactivity and complete control over the user journey; and
- Larger enterprises that place a premium on performance and scalability, and require modular flexibility or complex functional capabilities and expansive internationalisation requirements.
These are not mutually exclusive categories, and there are exceptions where headless would be appropriate for different reasons and in different contexts. For example, before the general release of Online Store 2.0 in 2021 and Shopify Markets in 2022, it was appropriate for retailers of any size who sell internationally to adopt a headless architecture, because this was the only real way to offer customers a unified shopping experience on Shopify and reduce the overhead on content management teams.
Since then, we've seen many of these early adopters migrating back to the monolithic stack (i.e. Shopify Store 2.0) in an effort to consolidate and reduce costs and maintenance overhead, because internationalisation and dynamic content management are now offered natively.
This said, these native features are by no means complete nor perfect, and it is still sometimes appropriate for retailers to adopt a hybrid model of expansion stores and Markets, whether due to functional constraints or business, legal and/or tax requirements. This can either be fulfilled with separate stores on the Store 2.0 stack, or through a unified storefront with headless.
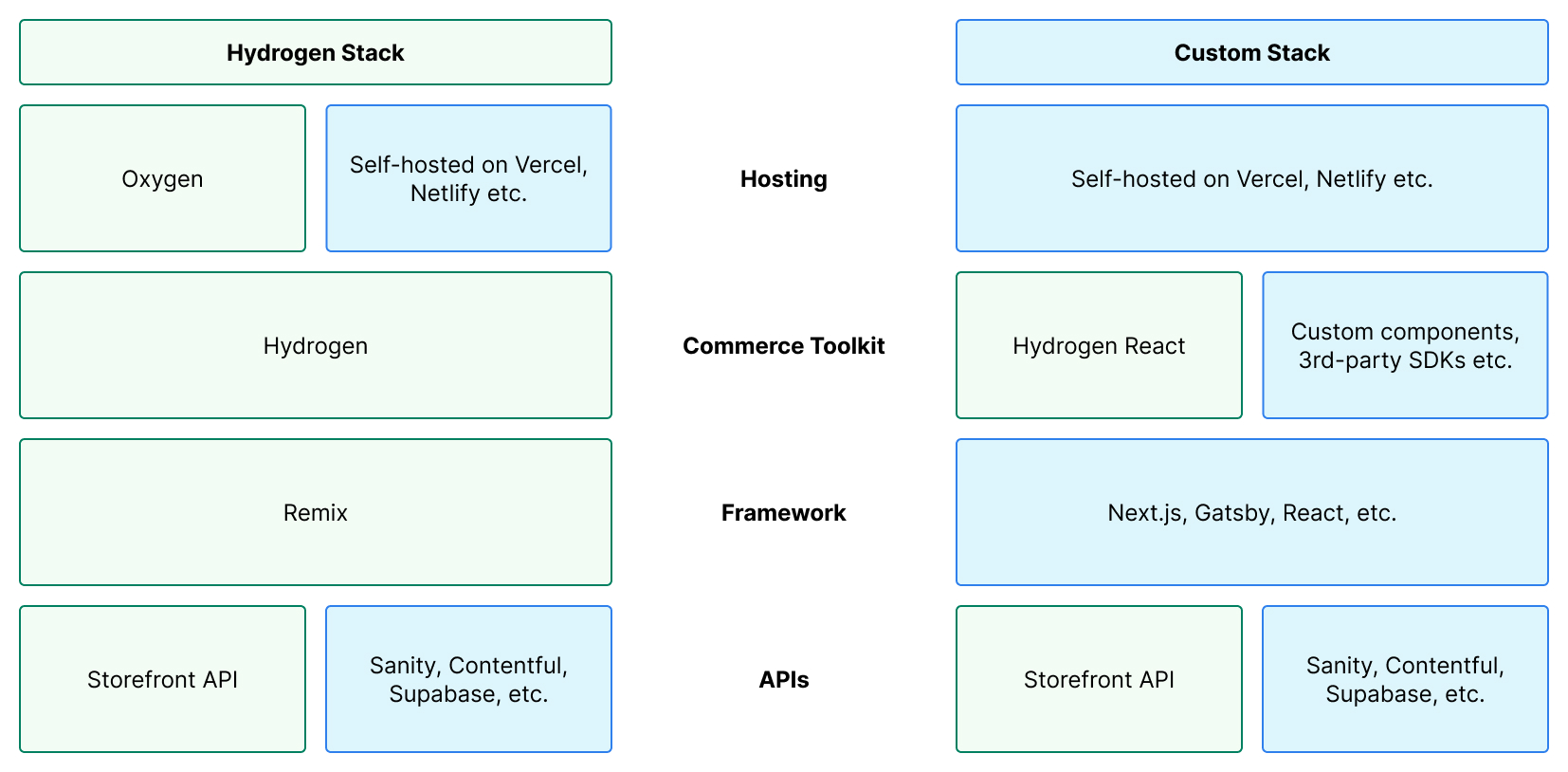
Contextualising the adoption of headless more broadly within the technology adoption life cycle model, we can argue that we're currently in the “Chasm”, where Innovators and Early Adopters have enthusiastically embraced headless, but we are seeing some inevitable hurdles before headless hits the Mainstream Market.

As composable technology has matured from earlier implementations, we're now seeing a clarification of purpose, with appropriate use cases and opportunities for retailers to consider. This includes an element of stabilisation in this marketplace, with clarity surrounding which are the leading platforms in the composable product landscape, along with clear product development roadmaps and stable corporate backing. We also have a clearer picture of the practical challenges surrounding implementation, which technical and C-level decision-makers can weigh against the potential opportunities that a composable stack can offer.
Key considerations before going headless
Complex development
Building production-ready headless stores requires specialist developer skills (full-stack Typescript and React). This typically involves either establishing close partnerships with agencies, hiring in-house developer teams, or both. This comes with increased overheads and can entail some degree of vendor lock-in, especially as technical knowledge becomes siloed and your implementations start to rely on third-party intellectual property and proprietary software.
The practical implications of maintaining and building complex software systems at scale is that its continued success requires enlisting the support of a proficient technical team to deliver and maintain it, whether employed or contracted.
Understandably, many retailers prefer to partner with trusted third-party providers to accelerate and de-risk this process. By doing so, they enable their internal teams to redirect their resources and efforts towards product development instead of dedicating valuable time and energy to maintenance tasks of lower strategic value, where they may have limited expertise or available in-house resources to do this both safely and effectively anyway.
It is also crucial to consider the potential ramifications of not adequately investing in your technology and prioritising your company resources appropriately from the outset. Failing to do so may result in a more nimble and technologically advanced competitor offering a comparable product, but with a superior user experience, ultimately leaving your company at a disadvantage within the market.
Limited App Store extensibility
When utilising Hydrogen or any headless Shopify stack, the available pre-made app integrations on the Shopify App Store are limited to a relative handful of Hydrogen-ready apps. While most apps that extend backend or back office capabilities will continue to work uninhibited, apps typically embedded on the user-facing storefront's frontend are particularly affected.
At present, the integration of new features will typically require custom development. This may prove challenging for certain retailers who are accustomed to a "do-it-yourself" approach and may be hesitant to entrust frontend changes to more experienced technical teams.
On the other hand, some may argue that choosing a full-stack architecture can enhance extensibility. This is because you can easily incorporate functionality from the wider technology ecosystem beyond Shopify. By doing so, developers are not tied to the app architecture and can install various node.js packages to run functional code on both the frontend and backend, and external frameworks and microservices can be deeply integrated into the stack.
Advantages and opportunities of a composable stack
So far, we have covered some necessary definitions and disambiguation of composable commerce and related headless technologies, and outlined the two major use cases that we at Swanky consider to be the most appropriate for the adoption of a composable tech stack.
In the second half of this guide, we'll drill down a little more and examine the key advantages and opportunities presented by a composable stack.
Performance
One of the most-discussed advantages offered by headless (namely, JAMstack) architectures is enhanced performance.
Performant websites offer a great user experience. Faster loading times reduce bounce rates and increase engagement, and also improve SEO, since Core Web Vitals (CWV) was added as a performance measure to Google's core algorithm in 2021, and is considered a major ranking factor in SERPs. You can read more about CWVs in our article, Understanding Shopify Site Speed.
The tangible impact of performance is that there is a direct correlation between speed and increased conversion rates, both through improved engagement and increased traffic; there are plenty of case studies that provide evidence of this.
For example, Carpe improved Largest Contentful Paint by 52% and Cumulative Layout Shift by 41%, which led to a 10% increase in traffic, a 5% increase in online store conversion rate, and a 15% increase in revenue. You can read more about this specific case study here.
There are several key characteristics of headless architectures that set them apart from traditional architectures in terms of performance benefits. These include fast client-side reactivity with selective re-rendering using DOM-diffing algorithms, data fetching strategies, pre-rendering, asset optimisation, smart caching, and leveraging edge networks and edge computation and rendering.
Pre-rendering
With Static Site Generation (SSG), pages are pre-rendered at build time, allowing them to be served as static asset files. This reduces server load and, since the server does not need to compute and build the page each time a server request comes in, it reduces time-to-first-byte (TTFB), which leads to faster load times.
Asset optimisation
With modern development frameworks used in headless architectures, it's also easier to implement modern performance strategies like code-splitting, lazy-loading, tree-shaking and asset optimisation, which all contribute to faster load times.
Smart caching
Smart caching is a strategy that involves storing previously fetched data in memory (cache) and using it when needed instead of making redundant network requests. The idea is to minimise the number of requests to the server and improve the application's performance and responsiveness.
Caching can be implemented at various levels, such as the browser level (e.g. using the browser's built-in cache) or within the application itself (e.g. in-memory caching using Javascript data structures such as React's useMemo and useCallback hooks to store computed values and prevent unnecessary re-renders).
By intelligently managing cached resources and leveraging strategies such as stale-while-revalidate, we can help to deliver content faster and more efficiently to users, while striking a balance between data freshness and speed.
Edge networks and CDN delivery
Content Delivery Networks (CDNs) are geographically distributed networks of servers that work together to provide fast delivery of static asset content. When users access a website on these edge networks, they are served from the nearest node in the CDN, which significantly reduces latency and improves performance.
Architectures that utilise SSG are especially well-placed to take advantage of this configuration. Since we are serving pre-generated static files, they can be cached at the edge nodes of a CDN (edge caching). This means that repeat requests are served nearly instantly, significantly improving the site speed for returning visitors.
Edge computing
Taking this concept a step further, hosting platforms such as Oxygen, Vercel, Netlify, AWS and Google Cloud enable computation at the edge with what is commonly referred to as “serverless” functions, edge functions, lambda functions (AWS) or cloud functions (Google). Instead of just caching and delivering static content, edge computing involves performing computations on the edge servers themselves, but without the additional overhead of managing your own server infrastructure.
The end goal here is to reduce the amount of data that needs to be transported, decrease latency when requests are made, and increase speed. Practical use cases might include authentication, translation and personalisation, where these computations are performed geographically closer to the user, with a shorter round trip for server requests, and therefore lower latency and faster response times. This is effectively the best of both worlds with “dynamic at the speed of static”.
Significantly, within the Shopify Oxygen network, the Storefront API is delivered on the edge, enabling API requests with low latency and blazingly fast rendering right where users are.
Rendering the Storefront API on edge servers brings significant value and benefits for headless implementations. This approach prioritizes performance above all else, moving the code and the data as close to the buyer as possible. It also allows for aggressive use of edge caching primitives. The Storefront API is designed to build a storefront used by sales channels such as Hydrogen, Headless storefronts, mobile apps. It is predominantly read-only but does contain some mutations like adding to cart. The API's response times aim to be sub 100ms, and it allows you to get only the data you need, preventing over-fetching by default. Edge rendering of the Storefront API also ensures high availability and throughput. It's designed to handle a wide variety of inbound request types, allowing for various different tophatting or live traffic flows to trigger edge rendering. Moreover, the Storefront API is intentionally separate from the Admin API, which powers merchant functionality. This separation maintains the focus on buyer experiences and prevents the leakage of sensitive information through the API. In summary, edge rendering of the Storefront API enhances performance, availability, and security, making it a powerful tool for headless implementations
— Dr Roman Zenner, Shopify Enterprise Architect
Creativity and immersive brand experiences
For brands that place a premium on immersive brand experiences, modern web technologies focused on interactive animations, 3D, virtual reality (VR) and augmented reality (AR) are proving increasingly popular tools to drive engagement. The CTO's challenge from an engineering standpoint is to facilitate creative expression from design teams to enable these kinds of shopping experiences within a technically robust solution that maximises compatibility on different platforms, without negatively impacting overall usability.
Whilst these tools are not exactly exclusive to headless architectures, they can have enhanced capabilities within this context and can integrate more deeply with full-stack architectures that already employ common frameworks such as React.
Animation
The technologies typically employed for animation, such as React and GSAP, can provide additional capabilities for enhanced interactivity and more immersive user experiences within a headless context.
This is particularly true when client-side rendering is employed in single-page applications (SPAs), where changes to state or routing events don't require full page reloads, enabling slick transitions between states as components are updated in real-time in response to human interaction or changes to data.
When developing with React, developers are also exposed to an array of additional animation libraries that are built to work with component-driven development and DOM-diffing algorithms, such as Framer Motion, React Spring and React Three Fibre (R3F) which is a wrapper for Three.js.
3D technology
3D animation has many practical applications in ecommerce. It can provide users with a detailed model of products, offering interactive capabilities to rotate, pan and zoom, with perfect lighting conditions within a full 360 degree camera perspective. It also lends depth to catalogue pages to provide a more immersive brand aesthetic.
Another great use case is for 3D product configurators, which take basic interactions a step further and allow users to customise their products in real time. We discuss the benefits of product customisation for retailers and consumers in this article about selling personalised products on Shopify. A great example of this is Nike's sneaker customiser.
While WebGL is certainly on the more advanced end of the web technology spectrum, implementing product configurators like this can be achieved relatively easily when leveraging R3F and GSAP. R3F supports importing 3D models in glTF format, and the individual model assets can be converted into JSX (React) components. These can subsequently be stitched together with real product data and DOM event listeners to build full-featured variant selectors, and allow customised products to be added to the cart with all chosen options captured as product variants or as information in the order details.
Going to the extreme end of 3D and into VR, online “metaverse” platforms such as Hiber3D and Roblox provide developer platforms that enable brands to create fully custom immersive worlds with their brand experience interwoven and gamified.
Augmented reality
AR is increasingly being used in ecommerce, with 38% of marketers using AR in 2022, up from 23% in 2017. The AR/VR market was worth $28 billion by the end of 2021 and is projected to reach over $250 billion by 2028.
AR could have a significant impact on the ecommerce industry. According to a survey of 15,000 consumers worldwide by Deloitte Digital and Snap, 74% of the global population, including almost all smartphone users, will be frequent AR users by 2025.
Some of the AR shopping trends to watch out for include the use of social media apps and camera filters for AR, virtual try-on features for fashion and beauty products, and virtual showrooms that allow customers to visualise products in their own environment. AR can take some of the guesswork out of online shopping, making it a more useful experience for customers.
Amazon and Shopify are currently offering some of the best AR shopping apps. Amazon offers a "see it in your room" feature for larger home-based products, while Shopify hosts AR product media on your store, allowing customers to better understand the size and function of an item in the context of real life.
Data and content management
Shopify's CMS
Shopify's Store 2.0 content management system (CMS) provides a reasonably good level of flexibility with content management, allowing retailers to create dynamic content experiences for their customers from within the user-friendly theme editor interface.
Distinct areas of the storefront, including pages, products, collections, and blog articles, can all be assigned up to 50 unique templates with different layout compositions for individual page sections. When used in conjunction with dynamic data sources powered by metafields and metaobjects, these templates can be configured to display dynamic content that is unique to individual products and pages, enabling a rich content experience for end users. For many retailers, especially those with less demanding content requirements, this is a perfectly adequate solution.
However, this platform is far from perfect and there are still a number of limitations that can quickly prove frustrating for content teams with a more demanding content strategy, who may require more advanced functionality to drive engagement with users.
For example, Shopify blog articles only include a basic rich text editor, which limits the flexibility of content layouts to a single output area. You can add text and images here, but you can't punctuate reading experiences with dynamic content, nor create unique layouts with visual “block” editors with the same level of flexibility professional content teams have come to expect from more full-featured content management systems. Content taxonomies are also limited to individual blogs, such as “news” and tags, limiting the ability to create structured and hierarchical relationships between different pieces of related content.
Compare this with other popular content management systems such as WordPress, where editors are able to use a visual WYSIWYG editor interface to create content, compile dynamic layouts unique to each article, and build rich relationships between content with complex taxonomies and tagging systems, and you quickly start to see the shortfall with Shopify's blog toolkit.
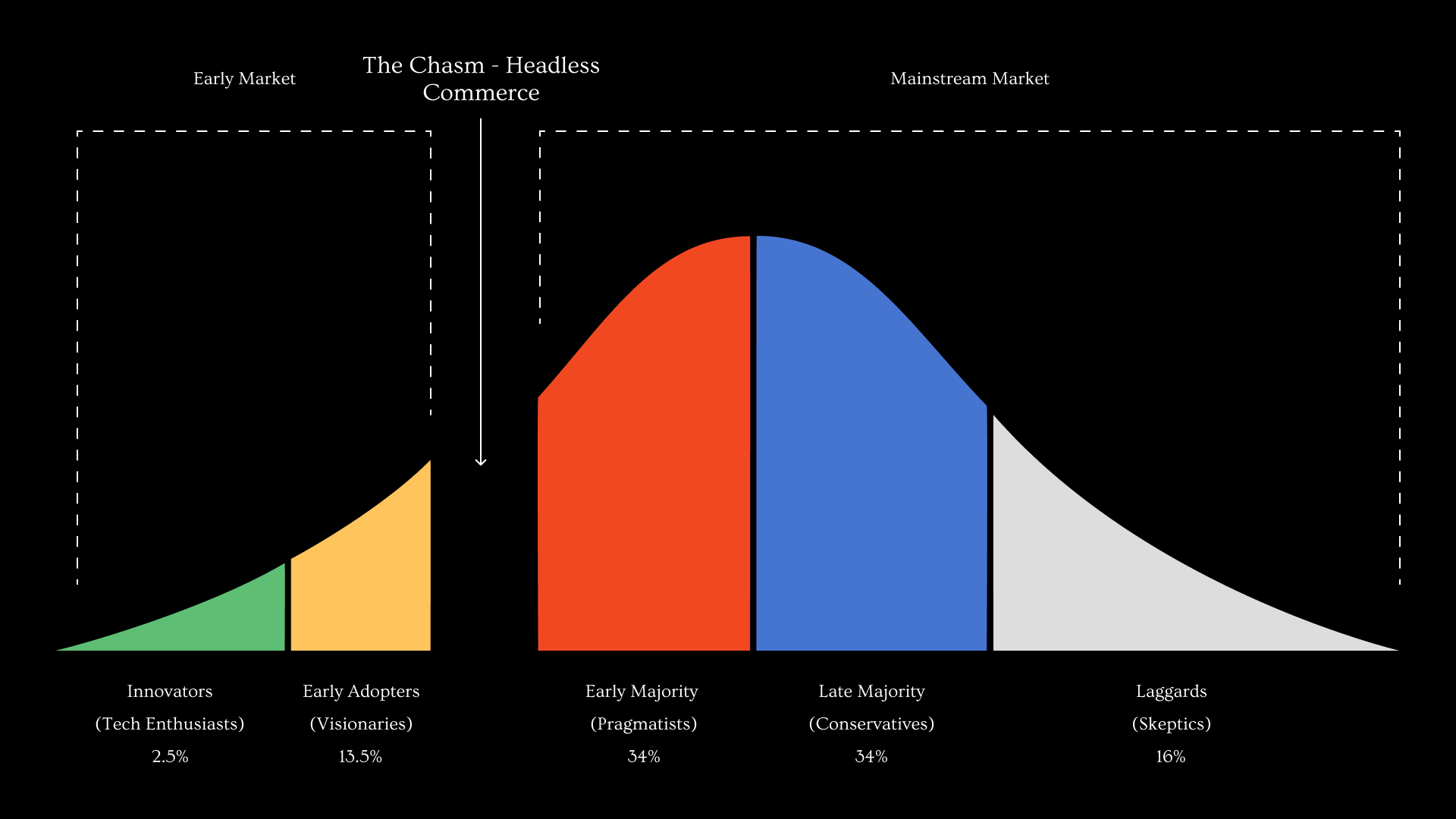
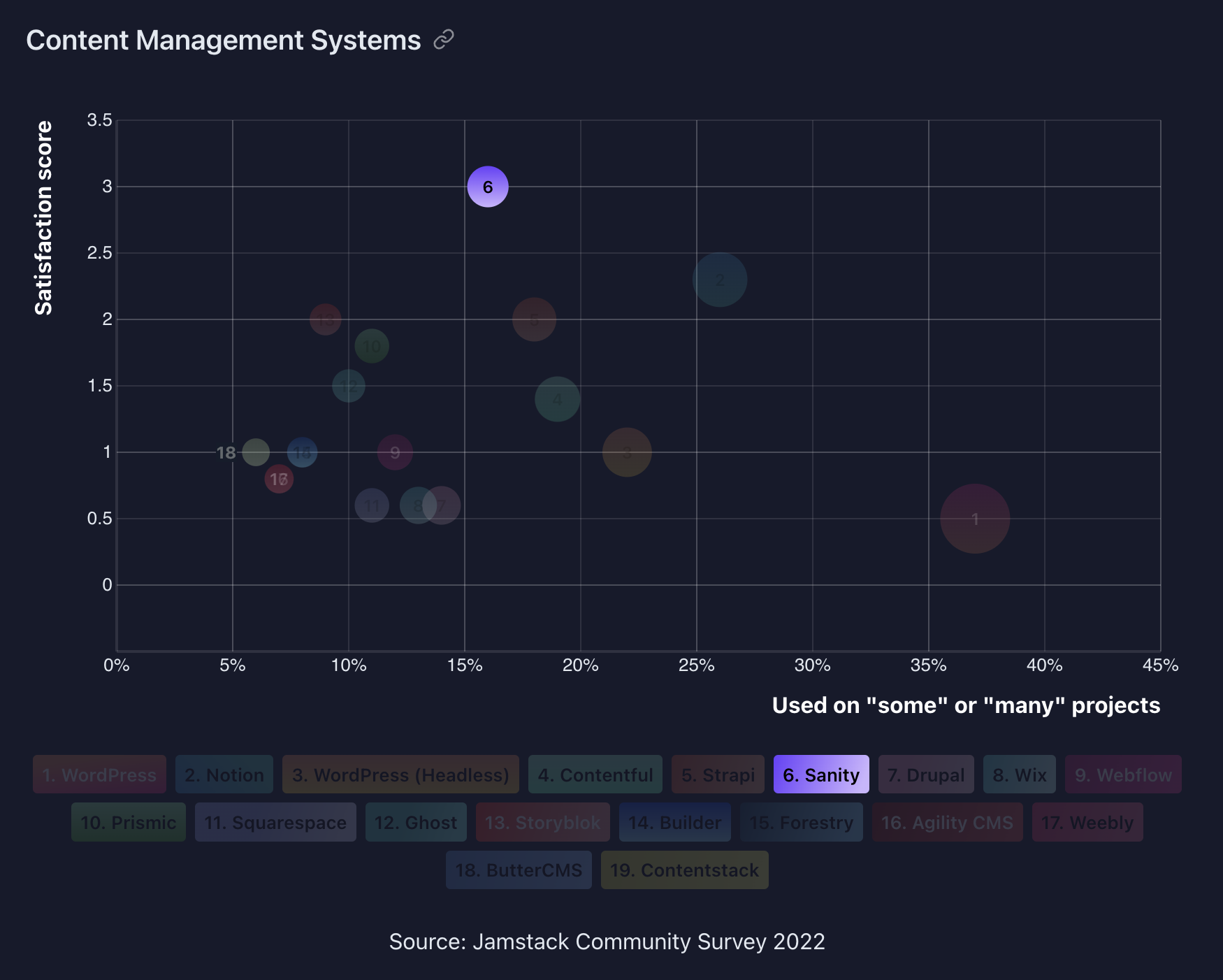
WordPress is a dedicated publishing platform, so one should expect that it would be proficient in this regard, yet a scalable ecommerce platform WordPress certainly is not. In the 2022 Jamstack Community Survey, WordPress ranked as the most ubiquitous CMS in use, yet had one of the lowest satisfaction scores of all. Scathing, certainly, but in terms of blogging features, it is perhaps indicative that the platform is still far superior to what Shopify currently has to offer natively.

Headless CMSs
With headless architectures, the options for content management are truly vast, and retailers are free to pair any headless CMS of their choice with Shopify. This arguably gives the best of both worlds, with amazing content editing capabilities that enable rich and dynamic content experiences, married with an otherwise exceptional ecommerce system to drive product management, checkout and fulfilment.
At a high level, the advantages that a headless content architecture offers include:
- personalised content experiences;
- flexible content schema, relational mapping and routing;
- dynamic content layouts;
- multichannel publishing; and
- advanced internationalisation capabilities.
There are a large number of headless CMSs to choose from. A detailed comparison between different platforms and considerations for choosing between them lies outside the immediate scope of this article. For my current purposes of discussing broad capabilities in the context of composable architectures, and different technical approaches, I will focus on our preferred API-based headless CMS platforms, Sanity and Contentful (both of which have also been selected as Shopify's preferred integrations).
Additionally, I'll discuss a different approach with custom backends built on relational databases using Supabase and Directus, a native approach using Shopify's content platform, as well as non-API-driven git-based headless CMSs that leverage static file management using Markdown and MDX. For each approach, I'll explore some of the advantages and tradeoffs involved. Finally, I'll touch on the abstraction of these platforms to include visual editing interfaces with Netlify Create (formerly Stackbit) to enable enjoyable content editing experiences.
Sanity
Sanity has quickly gained popularity with developers due to its raw customisability and extensibility. This starts with the schema which supports rich expression of hierarchy and relationships, through to tailoring and extending the Sanity Studio, a React-based editor interface. Moreover, it offers a unique simplicity for developers to quickly configure and customise content workspaces in code. So popular, indeed, that it was rated with the highest satisfaction score of all CMSs ranked in the 2022 Jamstack Community Survey.

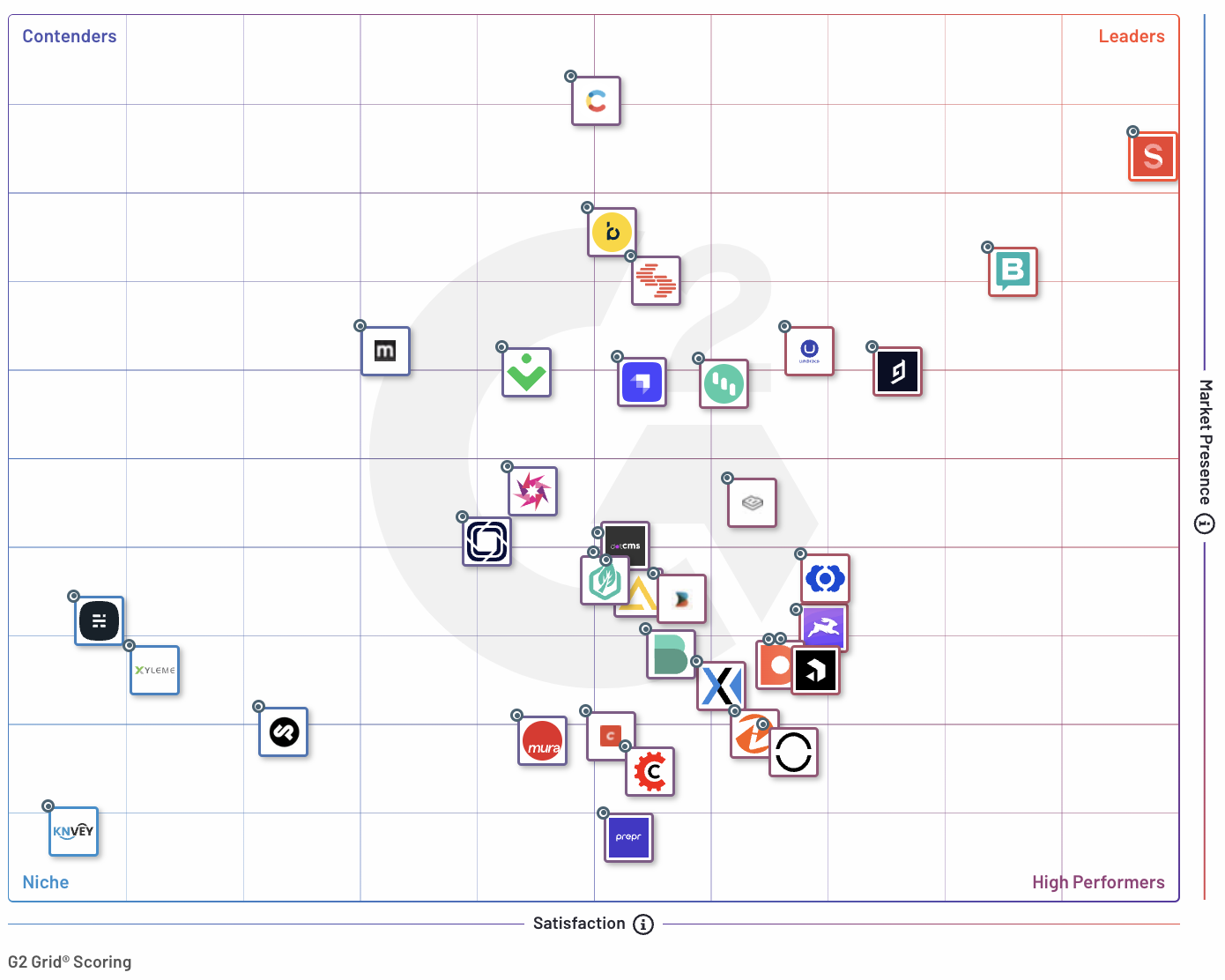
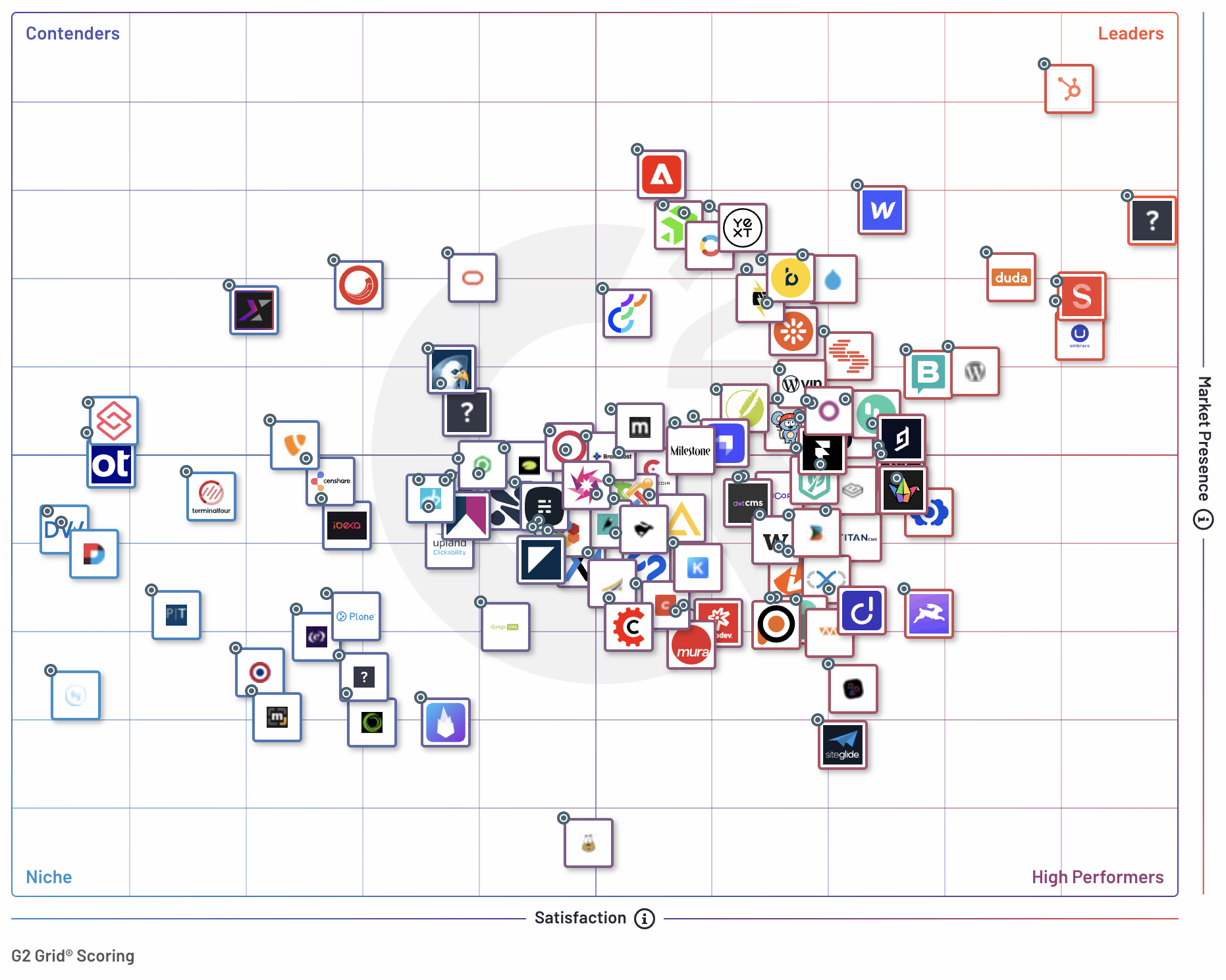
Notably, in 2023, G2 also listed Sanity as the standout leader in the headless CMS category, ranking alongside Contentful in the highest tier for overall market presence, but with Sanity scoring the highest satisfaction rating overall.

Sanity also ranks highly in the broad category of Best Web Content Management Software, following closely after Hubspot and WordPress.

In 2022, Sanity received direct investment from Shopify and entered into a strategic partnership, earmarked as one of Shopify's preferred integration partners alongside Contentful.
The Sanity platform includes three main components:
- Sanity Content Lake, a real-time structured content database that supports surgical mutations, transactions and referential integrity between documents.
- Sanity Studio, a customisable React application where your content team creates, publishes and manages content with real-time collaboration.
- A set of APIs for connecting other data sources and integrating tools to enrich content, such as external language translation API services and AI platforms.
Sanity includes a GraphQL API as well as its open-source query language for JSON, called GROQ. GROQ is a more foundational query language that gives you SQL-like flexibility for collections of JSON documents.
Key concepts that Sanity advocates for are the paradigm of “structured” or “composable”, and “connected” content, where they find it useful to explicitly differentiate the handling of “content as data”, and I would agree that this is a useful concept model.
Structured content is essentially “atomic” in nature, where content is broken into its smallest reasonable pieces, which are explicitly organised and classified so that both computers and humans can understand them. Similar to how the semantic web utilises structured data schema, structured content is defined in schemas of distinct data types and relationships between information. This content can therefore be treated as data, and processed programmatically with higher levels of granularity and precision than you would otherwise achieve with whole articles of content.
Treating content as data lets us shape information into many expressions and recombine it in different ways to create dynamic content. This includes aggregating different sources of information, and multi-channel publishing, where content is reused and adapted for different contexts and platforms. This speaks to the idyllic paradigm where content teams are able to “write once and publish everywhere”, enabling greater velocity of content distribution.
In 2023, Sanity released Sanity AI Assist, a generative AI tool integrated with the editor that allows content creators to make instructions and that works with your structured content. Additionally, the Embeddings Index API, exposes a vectorised API for your content, enabling relatively straightforward integration of your content into custom AI tools.
Structured content enables dynamic and personalised content experiences, and their suite of APIs enables an enjoyable experience when defining and programmatically interacting with content. Sanity outlines the benefits of this approach more fully in their article Structured Content 101.
The lion's share of online stores are still quite generic. Merchants tell me they have the vision, but they don't have budget to hire the armies of designers and content creators that they think they need.
They don't, though. What they need is something called structured content and a little bit of everyday coding magic.
— Simen Svale Skogsrud, CTO at Sanity
Speaking at a higher level, a key technical advantage of frameworks like Sanity and Contentful is their flexibility in data modelling, largely enabled by “schema-less” non-relational (NoSQL) databases. Because they allow a dynamic schema for unstructured data, there's less need to pre-plan and pre-organise data, and it's easier to make modifications on the fly. That said, migrating document types can be less straightforward since direct access to the backend database is slightly more opaque when compared to self-managed backends found in BaaS platforms like Supabase.
In terms of integration with Shopify, Sanity has created an official Shopify integration called Sanity Connect, available for free from the Shopify App Store. Sanity Connect can work for both Liquid and headless storefronts, although the Liquid integration is a lot more limited and can only sync with product, variant and collection document types at present. Regarding headless integrations, Sanity integrates fully with Shopify Hydrogen using the Remix loader function, or through their official Next.js toolkit, which works with both the legacy Page Router as well as the new App Router configuration released in Next.js 13. See their Hydrogen demo store here.
Contentful
Contentful is both older and larger than Sanity, with a greater market share, but is a broadly similar product. While Sanity is arguably more developer-friendly and openly extensible, Contentful boasts a relatively simple setup process, straightforward dashboard customisations, and a large ecosystem of one-click integrations for language translations, personalisation etc.
Content modelling is similarly capable, with the definition of distinct content schemas, nested data models and an array of different field types and relationship configurations. Unlike Sanity, where content is simply defined in JSON, on Contentful this is done primarily through their web app interface.
Supabase and Directus
A slightly different approach to using headless CMSs like Sanity and Contentful could involve using a backend system such as Supabase (a “BaaS”) to host your database, in conjunction with a platform such as Directus to act as the CMS interface layer to surface your database.
In this example configuration, the underlying technical difference is that we're able to use a Postgres relational database instead of NoSQL, and have open control over our data and modelling through user-friendly interfaces thanks to the Supabase UI. Additional platform capabilities include real-time, vector stores for ML, edge functions, authentication, storage buckets, and a myriad of other integrations. Meanwhile, content teams still have the benefits of a no-code CMS editor interface via Directus, instead of relying on developers to input data and make SQL queries.
Besides its attractive and user-friendly studio and developer-friendly extensibility (Vue JS), Directus is an alluring option as a platform as it includes a suite of capabilities for easily building custom data insights dashboards, workflow automation and webhooks.
Both Supabase and Directus offer their own client interfaces, REST and GraphQL APIs, enabling straightforward integrations in the same manner as any other headless CMS. Whether this kind of approach suits an organisation will depend on its specific technical needs, especially surrounding database requirements and advanced backend capabilities.

The Directus interface.
Shopify's “Content Platform”
Relatively recently, Shopify introduced “metaobjects” as part of their evolving content management platform, an area that is under active development. Metaobjects allow users to create custom data structures composed of a group of different field types and resource relationships, which can include common objects such as products, as well as nested metaobjects. Metaobjects provide a way to create arbitrarily complex content resources that Shopify doesn't offer out of the box.
Similar to metafields, metaobjects can be associated with different global resources such as products, collections, pages, blog posts, customers, companies or even distinct markets, or they can exist on their own. Metaobjects can also be localised with translations via the Translate & Adapt app. While the editing experience within Shopify's new content platform is rudimentary and still somewhat clunky, this framework nevertheless provides sufficient functionality for managing custom content for a headless store, serving the role of a headless CMS. This comes with the benefit of the content being accessible via the Storefront API queries, versus aggregating multiple sources, meaning just a single query is needed, which provides a performance boost.
The viability of this approach will depend on the retailer's particular use case and content publishing requirements. Where content requirements are relatively simple, it can be an effective solution. Chubbies, for example, has employed this approach effectively and their relatively simple content management requirements meant that they had no real need for a third party headless CMS. However, for retailers with complex publishing requirements and a heavier focus on content, this approach will quickly become too limited.
Markdown/MDX
An entirely different approach to headless content management comes in the form of static file content managed in your codebase, in what is commonly termed a git-based CMS. This approach utilises Markdown files and syntax, with content changes published via git commits, with all the benefits of requisite version control in tow.
Markdown syntax is simple to learn and incredibly popular among developers for writing documentation (the standard) as well as other content.
Although simple to work with, Markdown is limited by its inability to easily embed complex UI elements. This has led to a further expansion of the Markdown ecosystem with the creation of MDX, an enhanced version of Markdown that enables developers to import React components anywhere in the body of their content. This provides a really flexible way for more technical content contributors to publish content at high velocity, unencumbered by GUI interfaces.
A further limitation of this static file CMS approach is that it can be tricky to create complex relationships between different pieces of content, versus using the kind of relational data models underlying content management systems like Sanity or Supabase. It is certainly possible to create content relationships using, for example, tags in YAML front matter, as well as through programmatically traversing your project file system to infer relationships based on the structure and hierarchy of the subdirectories housing your markdown content. However, this adds complexity and constrains your ability to distribute your content across multiple channels via a relatively straightforward API connection.
Therefore, it is important to carefully examine your broader and long-term scaling needs for content distribution across your entire architecture before considering the static file CMS approach. While a static file CMS approach can certainly be powerful and offers some unique advantages, it is a less routine fit for composable architectures where you would typically want to have the ability to query an API endpoint to access your content from disparate systems.
However, a middle path also exists, using modules such as next-remote-mdx. This enables your content team to write content using markdown syntax, but within the confines of a headless CMS that supports markdown content, such as Sanity. This approach dispenses with the static file system, but still affords the niceties of the simple syntax for composing content, as well as the flexibility to include React components directly within your content thanks to MDX. Users can also enjoy advanced capabilities for creating complex content models and relationships, and built-in functionality to query your content via an API that is afforded by a headless CMS.
Netlify Create (formerly Stackbit)
Netlify Create, self-described as ‘the visual editor for composable websites', is a platform that integrates with headless CMSs, including Sanity, Contentful and even git-based CMSs, to provide a more visual WYSIWYG editing experience. This is more akin to what retailers on Shopify's Liquid stack will be used to with the integrated theme editor, which provides a real-time preview of content changes.
Of course, Netlify Create is not the only contender in the headless visual editor space. Other new contenders include Builder.io, which has direct integrations with Shopify and can also layer on top of headless CMSs such as Contentful, Contentstack and Kontent.ai.
Hydrogen Visual Editor, powered by Utopia
With the release of Shopify Editions Summer 2024, a new companion to the Hydrogen framework was previewed, the Hydrogen Visual Editor. Powered by Utopia, an open-source project acquired by Shopify in 2022, the tool enables WYSIWYG editing experiences for content teams working with headless storefronts.
As of writing, we are awaiting early access and have limited technical details on the integration's capabilities. However, the product promises to retain code as its source of truth, mediating updates and deployments via Github in order to seamlessly fit within your CI/CD pipeline. Additional offerings include deployment previews on Oxygen, two-way data synchronisation, and external data integrations with headless CMSs.
Content federation
Content federation is a method for integrating data from disparate sources, which might be spread across different databases, systems, services, or locations. It allows developers to access and manipulate all of this data as if it were stored in a single location. This provides a unified view of the data, allowing developers to work with it more effectively and efficiently.
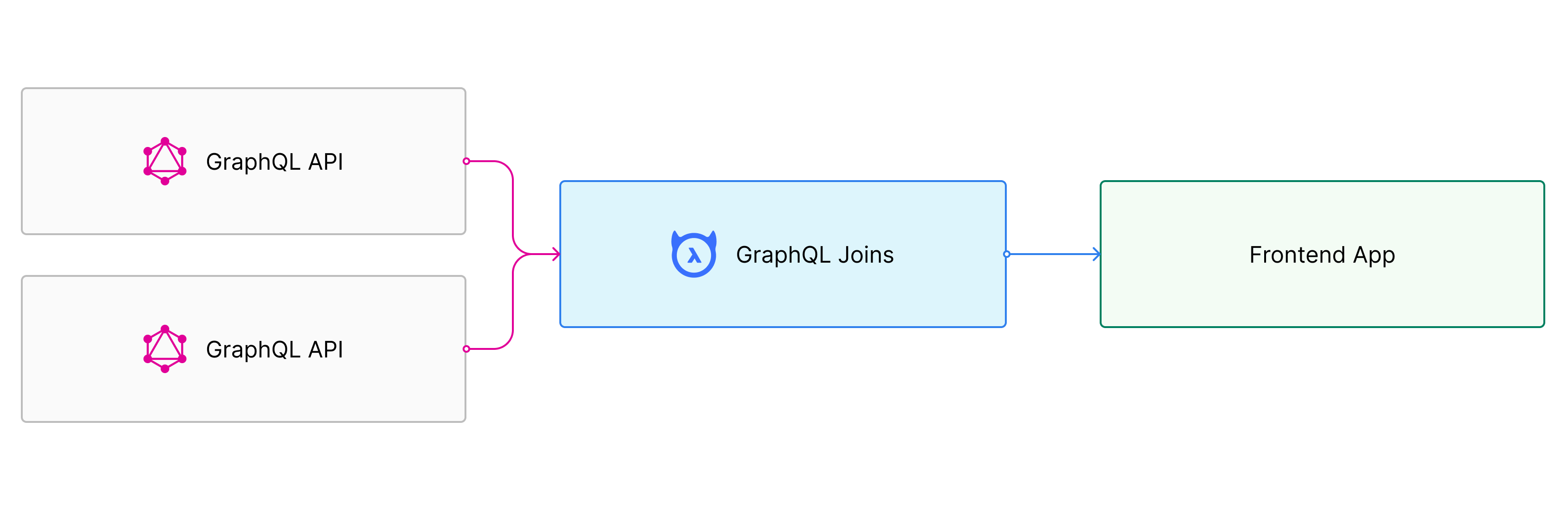
In the context of platforms such as Hasura, Grafbase and Hygraph (formerly Graph CMS), content federation refers to a capability known as schema stitching or schema federation. This is the process of creating a single GraphQL schema from multiple underlying GraphQL APIs. This creates a unified data graph that spans multiple underlying services, which can be queried as if they were a single system.
In other words, it allows you to 'federate' multiple services into a single GraphQL API, providing clients with a unified interface to your entire system. This can simplify the development of client applications, as they only need to interact with a single API, rather than multiple separate ones.
Content federation is particularly useful when dealing with large volumes of data, or data that is distributed across multiple systems or geographical locations.

GraphQL Joins with Hasura
CMS compliance and security
While data compliance and security concerns are important for every layer of the composable stack, it is worth touching on these aspects for the aforementioned content platforms since these are significant backend components that deal with potentially sensitive data.
In the interests of accurate due diligence, it wouldn't be appropriate to go into a detailed breakdown of compliance and security initiatives for each platform. However, for a cursory understanding, below you will find a high-level comparison table, alongside links to each platform's policies and undertakings for further details.
| Sanity | Contentful | Supabase | |
|---|---|---|---|
| SOC 2 | Type 1 | Type 2 | Type 2 |
| GDPR | Compliant | Not specified: DPA | Not specified: DPA |
| CCPA | Compliant | Compliant | Compliant |
| PCI DSS | Compliant via Stripe | Not specified | Compliant via Stripe |
| Data Encryption | Yes | Yes | Yes, AES-256 |
| Backups | Configurable retention periods | Not specified | Daily, with Point in Time Recovery for enterprise customers |
| Access Control | Yes | Yes | Yes, Role-based |
| Vulnerability Management | Not specified | Annual penetration tests | Regular penetration tests, code scanning |
*accurate as of 28 July 2023
- Sanity: https://www.sanity.io/security
- Contentful: https://www.contentful.com/security/
- Supabase: https://supabase.com/security
Security
It is worth noting that composable architectures can provide certain security advantages.
Sites leveraging SSG omit the need for complex server setups or database management. This not only improves performance and streamlines deployment, but also removes multiple components from the hosting infrastructure, which results in fewer attack vectors, and therefore fewer systems that need to be hardened against attack. Serving static files also allows read-only hosting, reducing attack vectors by a significant extent.
Meanwhile, security hardening for the microservices you employ is provided by vendors with teams dedicated to securing their individual systems, reducing your direct maintenance overheads and mitigating potential liability.
Security vulnerabilities will vary depending on your specific tech stack, but generally speaking, there is typically much less overhead. This is especially true where security maintenance and hardening remain under the purview of third-party vendors with dedicated security teams.
Full-stack functionality
Full-stack frameworks like Remix and Next.js (both based on the React framework) are ideal for custom software development. They include everything needed to build a complete software application, including the frontend (client-side) technologies, backend (server-side) technologies, database layers and composable integrations. Unlike relatively closed SaaS platforms, developers have greater control over the entire architecture and can integrate more technologies and perform backend computation more readily.
In Shopify's Liquid stack, access to the backend is more opaque, although this situation is improving with the recent development of Shopify Functions and Checkout App Extensions. Within this architecture, if you require custom backend or middleware functionality, you need to spin up a self-hosted custom app to encapsulate your code functions.
By contrast, with a full-stack framework, developers can do many of the same things within the integrated stack, without having to reach out and build a new app every time things get more complex or wherever client-side computation is not suitable, such as when handling sensitive credentials or API keys.
More broadly, some of the benefits of full-stack architectures include greater customisability, better capabilities to manage stability, scalability, flexibility with integrations and full system ownership.
Customisability
Full-stack frameworks allow for extensive customisation of the application. You have control over every part of the system, enabling you to tailor the software exactly to the needs of both your business and your customers.
An example of this includes the creation of personalised buying journeys, with features such as multi-step, multi-product bundle builders and product configurators. Within the context of full-stack React applications such as Remix or Next.js, developers can create nested routing between subsections of an encapsulated multi-step ‘wizard' app, as well as handle custom data models, complex state management and the fetching of product and customer data using various APIs on the backend in order to adapt the contents and computed values for the user's cart according to their choices. You can also leverage custom business logic such as customer tags and cart value to handle complex tiered discounting on the fly, all while offering users a fast and slick user experience.
Stability
System stability is a critical factor in maintaining continuity of operations and risk mitigation. With full-stack architectures, developers are better able to introduce advanced CI/CD processes, including integrated automated tests, alongside deployment versioning and instant rollback capabilities typical of hosting platforms such as Vercel and Shopify's Oxygen network.
The importance of this is clear in the context of high-frequency trading retailers, where continuous uptime is absolutely critical. For an infamous example of what the impact of prolonged downtime can look like, see Gymshark's Black Friday Magento misfortune, where an 8-hour blackout resulted in a $143,000 loss of sales.
Whilst this specific example relates more to scalability issues with cloud infrastructure, it is equally illustrative of how when broken functionality within the core user journey creeps into production, it can have a serious impact on business. Therefore, having the ability to rapidly roll back to a previously known stable operating state is essential for managing risk.
With hosting platforms like Vercel and Oxygen, developers can quickly redeploy previous stable versions at the touch of a button, and integrated test suites in an advanced CI/CD pipeline can automatically halt the deployment of failed builds to reduce the incidence of these occurrences in the first place.
Scalability
As your business grows, you may need to scale your application. Full-stack frameworks can be more flexible in terms of scalability since you can rapidly optimise both frontend and backend systems to adapt to your needs as they change.
Composability
Full-stack frameworks can be integrated with other systems easily. This is what underpins composability. If you have legacy or existing services that you want to incorporate into your new application, or if you want to take advantage of a wider ecosystem of software, the composability of full-stack frameworks is of significant benefit.
Ownership
With a full-stack framework, you own the entire codebase, meaning you're not reliant on any third party, including Shopify. This can be a benefit in terms of long-term stability and control, and provides greater redundancy for your business operations.
Internationalisation
Selling globally to different markets
Internationalisation and localisation were originally some of the appropriate early-adoption use cases for a headless stack on Shopify. This was before the release of Shopify Markets and the Store 2.0 architecture. Previously, retailers were faced with a rigid system that was only geared towards serving a single market from a single storefront instance, which led to a myriad of complex challenges including content management, translations, content localisation, multi-currency, SEO, fulfilment and so on. This was compounded by an often disjointed user experience when switching between markets.
For retailers needing to sell effectively in international markets while providing a good customer experience, many of these complex issues could be solved by leveraging a composable architecture. Multiple Shopify stores could be used to power the ecommerce backend operations for managing different market catalogues, currencies and fulfilment. This could be coupled with a headless CMS for handling complex content localisation and language translations, with a modern frontend framework aggregating these disparate systems into a single seamless shopping experience for end users.
This was an appropriate use case and still is in certain situations. But with the subsequent release of Shopify Markets and Store 2.0 in 2021, selling internationally on Shopify became significantly simpler, and retailers were able to break out into other markets without needing to build and maintain complex custom software. Thereafter, the pendulum swung the other way around, and many retailers on a composable stack sought to cut costs and gain operational efficiency by consolidating their multiple storefronts into one or two Shopify stores running on Markets. They found themselves migrating away from a headless architecture back to Shopify's upgraded monolithic stack.
Nevertheless, Markets still have some limitations when it comes to managing different inventories, banking, tax, checkout, and fulfilment configurations, which often still necessitate managing separate stores. This typically now results in a hybrid configuration where retailers will end up running multiple stores under their Plus licence, each running with its own Shopify Markets configuration for the regions it caters to.
An example of this is where a global retailer might sell to the UK,EU and Swiss markets, and for operational reasons, wishes to receive payouts in pounds, euros and Swiss francs into separate bank accounts associated with different business entities registered and operating in each region or its member states.
This is currently not possible with a single store running Shopify Markets, as each store instance can only be associated with a single business entity, payout currency and appropriate payment providers (e.g. Shopify Payments isn't available in Switzerland). This configuration therefore requires the deployment of at least three separate Shopify stores:
| Store | Market Regions | Business Entity | Payout Currency | Payment Provider |
|---|---|---|---|---|
| UK | United Kingdom | Ltd | GBP | Shopify Payments |
| EU | Germany, France, Spain | GmbH | Euro | Shopify Payments |
| Swiss | Switzerland | SA/AG | CHF | Stripe |
For more information on this topic, read our detailed comparison of Shopify Markets vs Expansion stores.
Content localisation
Content management on Shopify, as we've seen, is still too restrictive for some organisations' publishing needs. Complex localised content and language requirements will warrant the use of more mature publishing workflows and third-party translation services, such as Smartling and Transifex which are popular in composable stacks. OpenAI's LLM is of course also a disruptor in this space and has been quickly adopted into composable stacks for various forms of content enrichment.
Shopify Hydrogen's @inContext directive
Shopify's Hydrogen framework of course integrates with Markets, and the @inContext directive enables dynamic localisation routing and language switching with relative ease by providing the loader function with the correct context for queries to the Storefront API.
In terms of routing configurations, Markets on Hydrogen can follow two patterns:
Multiple languages with distinct URL paths, e.g.:
| Language | URL path |
|---|---|
| English | ca.hydrogen.shop |
| French | ca.hydrogen.shop/fr |
Or, multiple languages with domains, e.g.:
| Language | URL path |
|---|---|
| English | ca.hydrogen.shop |
| French | hydrogen.fr |
Configuring a country selector is very straightforward. Your various available countries and languages are defined in a JSON object, which can then be passed to a getLocaleFromRequest utility, which will determine the locale to be used in the loader function throughout the application.
Personalisation, A/B testing and feature flagging
Within full-stack frameworks, we have the advantage of having significantly greater control over custom routing and dynamic transformations of content experiences, with the handling of data through reactive state management and component-driven development, with the benefit of access to the server-side.
When these capabilities are coupled with platforms focused on personalisation and testing, they can be leveraged to their fullest potential. Personalisation, A/B testing and feature flagging are not exclusive to this kind of architecture, but there are significant differences in the level of customisation that is possible, as well as performance.
With edge computing and edge rendering, users can be served completely personalised and localised shopping experiences rendered on the edge, with low latency and extremely fast loading times. This enables better overall customer experience without tradeoffs of the slow redirects, lags and cumulative layout shift. With complete control over routing and rendering, feature flagging and A/B testing are far more capable, and much faster.
On Shopify, popular personalisation and A/B testing frameworks already include Webtrends Optimize, Crossing Minds, Dynamic Yield, Rebuy and Nosto, amongst others. With full-stack, these platforms can be more deeply integrated, and retailers are also exposed to a wider array of options, including powerful experimentation and feature flagging frameworks best suited for modern composable architectures, such as Launch Darkly and Ninetailed, which have ready integrations with headless CMSs such as Contentful and Sanity.
To further illustrate how this works powerfully with composability, A/B testing suites can be employed to test and compare the performance of similar competing technologies, determining a best fit for your organisation's composable tech stack before you commit to long-duration contracts. It allows lower risk and faster experimentation with different platforms and smaller experimental groups in a continuous manner, affording greater agility for adopting new technologies.
The shift from traditional monolithic architectures to a composable approach can revolutionise the way personalised experiences are delivered. To deliver truly remarkable experiences at scale, personalisation must flow seamlessly across the entire technology stack. In a monolithic architecture, businesses face the challenge of building and maintaining a myriad of disjointed in-house solutions, a task that requires substantial resources.
In contrast, a composable tech stack empowers organisations to swiftly implement changes, allowing different teams to work on distinct parts of the application simultaneously. Modifications to one service, be it the CMS or CDP, can be made without affecting the entire system. Furthermore, the composable nature of these tech stacks facilitates easy integration of new, value-driven services from different vendors into the existing ecosystem. This agility not only streamlines processes but also enhances adaptability, providing businesses with a necessary edge in personalisation delivery.
As an API-first solution, Dynamic Yield has actively invested in the development of direct integrations with key market players, to fully adopt a headless approach. Dynamic Yield's Experience OS allows marketers, product managers, developers, and digital teams to algorithmically match content, products and offers to each individual customer. With just one click, our users can effortlessly enable integrations with CMS platforms, Analytics tools, CDPs, ESPs, and commerce platforms, among others. These integrations ensure a harmonious and efficient orchestration of personalised experiences across the digital landscape.
— Emma Furlong, Director of Product Marketing at Dynamic Yield by Mastercard
Artificial intelligence
Within the context of composable full-stack architectures, engineers are empowered to integrate artificial intelligence models such as OpenAI's GPT or Meta's LLaMA directly into your stack, with sensitive API key variables and model configurations safely stored and managed on the backend server.
The opportunities afforded by implementing AI models and natural language chat interfaces in ecommerce are still largely unexplored and experimental. However, three common use cases worth discussing include content enrichment through generative AI, search and discovery with content embeddings, and custom chatbot assistants.
Content enrichment
This entails taking existing data such as product information or imagery and using AI models for generative content enrichment and categorisation. Some simple examples of this include generating SEO-friendly product descriptions on the fly, generating product lifestyle images, applying categorisation to products or articles, or dynamically inserting image alt tags using computer vision image recognition.
Search and discovery
Search and discovery can be facilitated by content management systems or or database platforms that provide vector databases for storing content embeddings, such as Supabase or Sanity.
Content embeddings are a specific type of vector (numerical arrays) that represent complex data, such as text, images, or audio, in a high-dimensional vector space. The process of converting data into embeddings involves using a machine learning model, such as the one made available through Open AI's Embedding API, to transform the input data into a dense vector that captures the essential qualities and semantic meaning of the data in a way that can be easily processed by and understood by computers.
Vector databases are optimised for similarity search, which involves finding the vectors in the database that are most similar to a given query vector. This is crucial for common functionality such as search engines or recommendation systems, where you want to find items similar to a user's interests.
Chatbot assistants
Vector similarity can also be employed for a technique called “context injection” when engineering custom AI chatbots. This approach enables engineers to provide specific contextually relevant information to an AI model for reference during a conversation, by performing a content search against your custom data and injecting the results into the chat model.
A practical application of this approach is that you can build specialised chatbot assistants that are essentially trained on your custom data, without needing to literally train a custom model on your custom dataset, which is a much more complex and computationally intensive undertaking.
Going a step further, these assistants can also be configured to call functions, such as running API queries, to retrieve data or perform other operations programmatically. This capability opens up enourmous opportunities to deeply integrate these interfaces with your systems and data.
Measuring success, observability and continuous improvement
Hydrogen, Shopify Analytics and GA4
Capturing site telemetry (e.g. interaction events, engagement etc.) is a key component of any ecommerce store. In headless architectures, tracking integration can sometimes be complicated with components that utilise a virtual DOM, but for the most part, SSG frameworks such as Remix and Next.js operate in much the same way as any other framework without complication.
For Shopify Hydrogen, this capturing of site telemetry is made available through the Analytics API for generating cookies and capturing client-side user interaction events. This first-party data is passed to the Shopify Analytics dashboard in the Shopify Admin, as well as to third-party analytics services such as GA4 or your CDP for more complete insights on attribution and ROAS.
Ensuring that tracking is in place and factored into the project planning from an early state is essential to ensure consistent and accurate measurability from day one of launch.
DXI, CRO and error monitoring
Composable commerce offers the technical infrastructure and flexibility businesses need for modern digital commerce, with a modular approach that provides unparalleled flexibility and scalability.
However, to maximise this potential and ensure that this infrastructure consistently delivers tangible results, it's essential to integrate a robust digital experience intelligence (DXI) and conversion rate optimisation (CRO) strategy.. Together, they form a powerful combination for sustained ecommerce success.
Adaptability to consumer behaviour
The digital commerce landscape is constantly evolving. With a composable architecture, your business is well placed to quickly adapt to changing market demands. By pairing this with a dedicated CRO strategy, you can ensure that your business remains agile, adapting to both technical innovations and shifting consumer expectations, all while maintaining optimal conversion rates.
A CRO strategy ensures that any changes you introduce are not just technically sound and in line with shifting trends, but also in line with user preferences and behaviours, so that every adjustment you make is fully understood and ultimately drives conversions.
Maximised ROI on customisation
Building a custom storefront represents a significant investment. A CRO strategy ensures that every chosen component, when combined, delivers an optimised user experience that translates into higher sales with measurable confidence.
Continuous improvement with data-driven decisions
The modular nature of composable commerce allows for ongoing adjustments and encourages experimentation. CRO emphasises data-driven decisions and provides a systematic approach to test these changes, ensuring that every modification or addition is based on tangible evidence of its efficacy in improving the user experience, leading to better performance and increasing conversions.
Observability
At its core, CRO is about understanding and improving the user experience. In the realm of composable commerce, where flexibility and customisability reign supreme, ensuring a seamless and intuitive user journey is paramount.
A well-executed CRO strategy that leverages advanced observability tooling will enable your team to pinpoint friction points and provide actionable insights to enhance the overall user experience.
Incorporating a DXI platform such as FullStory into your stack can lend crucial insights into user experience with full session replay and product analysis, helping your team to identify and understand any engagement dropoff in critical areas of your site.
Similarly, incorporating error tracking and system performance monitoring into your stack with platforms such as Sentry or Raygun are necessary to provide telemetry to technical support teams so they can quickly identify any issues that may arise in production.
Project costs and budgeting
In the remaining sections of this guide, we will turn our attention to some of the practicalities of embarking on a composable commerce project, namely cost considerations and internal team dynamics.
Understanding cost factors
Aside from a comprehensive understanding of the technology at play in a composable commerce architecture - which we hope you have gained an insight into during this article - there are other areas for CTOs to consider before launching a composable commerce project.
One of these is around the associated cost components in these types of projects. These include (but aren't limited to):
- infrastructure costs (such as cloud hosting, server resources and scaling requirements);
- development costs (including internal team expenses and fees associated with external contractors and consultants); and
- integration costs (third-party services, APIs and middleware, for example).
A comprehensive understanding of these cost factors is essential for effective budgeting and resource allocation.
Budgeting strategies
It's important to establish a realistic budget based on project scope and goals. This will require a careful and detailed assessment of your requirements, your overall vision, and how the project sits in your organisation's overarching list of priorities.
Allocating resources across the different project phases (planning, development, testing, deployment, ongoing maintenance) can be an effective strategy for efficient budget management.
We would also recommend contingency planning, which accounts for unexpected costs and scope changes. This will help to ensure that your project remains financially viable throughout its duration.
Cost optimisation and ROI
Understanding and employing techniques to optimise project costs without compromising on quality will be crucial as you navigate through your composable commerce project - and plan subsequent ones.
Teaming these cost optimisation strategies with diligent return on investment (ROI) evaluations can help you to maximise benefits whilst streamlining expenditure - increasing the sustainability of your composable commerce initiative.
It's also important to consider the ongoing cost factors of your project, including the fees associated with ongoing maintenance, iterative enhancements, and third party platform fees.
To inform this, you will need to put together a TCO/ROI calculator, which should also explore the potential uplifts from improved performance (conversion rates, AOV etc.), as well as any cost savings associated with departing from a legacy architecture.
Leading composable projects
As a CTO leading a composable commerce project for your organisation, there are a number of key considerations to keep in mind when working with your internal team and external tech partners. As with any complex project, leadership and execution are paramount to ensure success.
- How will you win executive sponsorship for the composable project?
- How will you ensure effective communication with stakeholders?
- How will you address potential resistance to change?
- How will you measure and celebrate project successes?
This section will help you start to address these fundamental questions.
Creating a vision and strategy
As you look to define a strategy for your project, you will need to effectively articulate the value of composable commerce to stakeholders and executive sponsors. This will involve confidently conveying the advantages and opportunities of a composable approach, such as the ones we have discussed in this guide.
You will likely need to work hard to communicate the business case for the composable project, including why other approaches have been discounted. Ultimately your sponsors are investing less in the project itself, and more in the outcomes that you are forecasting.
With key stakeholders on board, you can look to develop a clear project vision and define strategic goals. These goals should align with your organisation's overall objectives, integrating seamlessly with the company's wider vision.
Ongoing stakeholder engagement
A successful project hinges on support from all stakeholders throughout the duration of the project - not just in the initial stages. Effective communication underpins positive stakeholder engagement and encourages momentum as you look to drive the project forwards.
Once you have identified and mapped key stakeholders within your organisation, you can begin to develop tailored engagement strategies. You will need to carefully consider how best to engage with each type of stakeholder for optimal results, with different approaches for C-level executives, internal production teams and external engineers, tailored to their needs and levels of technical competence/fluency.
It's important to establish regular and reliable communication channels with stakeholders, consistently providing transparent project updates and progress reports.
Building a collaborative team
To maximise success of your composable commerce project, look to assemble a cross-functional team with the combined skills and expertise to tackle each aspect of the project. Keep in mind your overall goal when building your team, and how each individual can contribute to its timely achievement.
To ensure clarity and efficiency, it's important to define roles, responsibilities and expectations within the team. Consider creating structured frameworks for each role which individuals can return to if they require clarification of what their position involves.
Once your team is formed, the cultivation of a collaborative and inclusive culture will be crucial to maintain momentum. Honest and open communication should be encouraged, and team members should feel empowered to ask questions, raise concerns and challenge ideas.
Change management and adoption
Adopting a composable commerce approach may represent a significant change for your organisation and the individuals in your ecommerce team. It is therefore important to develop a carefully considered change management plan, ensuring a smooth transition to your new tech stack. This should involve educating and training team members on composable concepts and best practices, equipping them with the knowledge and skills needed to succeed.
There may be individuals or departments particularly resistant to change, which is something you will need to address and monitor in order to maximise success.
As is the nature of any complex technical development project with numerous stakeholders, there will be times when it is necessary to deviate from the agreed roadmap and adapt your approach to navigate new, and perhaps unforeseen, variables. These instances may require a particularly considered approach from those in leadership roles, especially if the changes involve significant deviation from the project scope.
Agile project management
As we have alluded to above, your project will inevitably see plans and details change as you navigate the complexities of composable commerce. Thus, adoption of agile methodologies is crucial for ensuring flexibility and adaptability within your internal team and smooth and structured collaboration with third party contractors who follow agile development processes.
By establishing iterative development cycles and sprint planning, whilst ensuring continuous communication and feedback loops, you can foster a dynamic and responsive approach to project delivery.
Risk management and problem-solving
Whilst the end result will no doubt be incredibly rewarding for you as a CTO, your team, and the organisation as a whole, you are sure to encounter challenges throughout your project - challenges that will test your resilience.
You will need to proactively identify any potential risks and challenges involved with your composable commerce project, before developing robust mitigation strategies and contingency plans.
Familiarising yourself with relevant problem-solving techniques before your project begins will stand you in good stead for overcoming roadblocks and setbacks along the way.
Celebrating success and continuous improvement
A team culture where success is recognised and praised is essential for spurring project momentum, increasing team members' satisfaction and ultimately securing success. This includes acknowledging and celebrating project milestones, something which will help reinforce your team's dedication and strengthen inter-team relationships.
Actively collecting feedback for regular evaluations is another important aspect to consider when leading a team through a complex composable commerce project. By listening to your team members, you can gain valuable insights into things that are working well, as well as areas that perhaps require improvement.
The lessons learned from these evaluations can be integrated into later stages of your project, as well as future projects, ensuring a beneficial cycle of continuous improvement.
Conclusion
There is appreciable complexity with the many different technical and business requirements of running complex ecommerce stores and migrating complex systems through digital transformation initiatives.
Hopefully, this guide has provided some useful insights and meaningful disambiguation, as well as some clearer direction for technical decision-makers to determine whether a composable commerce architecture may be worth consideration for your organisation.
We hope to have offered clarity around which components are needed to set up your organisation's tech stack for maintainable scalability. Or, if you're already on a composable stack, you should now hopefully be familiar with the new opportunities available to further optimise and grow your ecommerce business.
In subsequent articles in this series, we will take a deeper look into some of the different options for full-stack javascript frameworks, backends and hosting options, as well as different headless CMSs, testing platforms, iPaaS systems and other microservices.
In the meantime, if you would like to continue the conversation around composable commerce on Shopify and discuss whether this approach is a good fit for your business, please feel free to get in touch with us.
References
- https://www2.deloitte.com/content/dam/Deloitte/xe/Documents/About-Deloitte/Snap%20Consumer%20AR_Global%20Report_2021.pdf
- https://www.theinsightpartners.com/reports/augmented-reality-and-virtual-reality-market
- https://www.modernretail.co/technology/modern-retail-research-how-brands-and-retailers-are-actually-using-ar-and-vr/
- https://jamstack.org/survey/2022/#what-is-the-jamstack-community-building
- https://performance.shopify.com/blogs/blog/how-carpe-achieved-record-breaking-sales-by-focusing-on-performance-optimization
- https://techcrunch.com/2022/10/31/shopify-acquires-remix-to-bolster-its-storefront-design-tools
- https://swankyagency.com/understanding-shopify-custom-apps/
- https://swankyagency.com/shopify-markets-vs-expansion-stores/
- https://swankyagency.com/understanding-shopify-site-speed/
- https://swankyagency.com/commerce-components-by-shopify-reaction-analysis/
- https://www.sanity.io/blog/shopify-invests-in-sanity-connecting-commerce-with-content
- https://www.crossingminds.com/blog/crossing-minds-announces-react-library-for-shopify-hydrogen-2-stores
- https://www.sanity.io/security
- https://www.contentful.com/security/
- https://supabase.com/security
- https://getshogun.com/learn/sunsetting-shogun-frontend/