An Introduction to Headless Commerce with Shopify Plus
Dan Partridge, Swanky’s Global CEO, explores the advantages and disadvantages of going headless with Shopify Plus, before sharing Swanky’s view on when the right time to adopt a headless architecture is.
Written By
Dan Partridge

The rise in popularity of Headless Commerce in recent years has had various consequences for how brands create ecommerce stores with Shopify Plus. The early Headless use case was largely shaped by overcoming limitations in Shopify’s native offering. Today, there is much more choice, and the debate about when to go Headless with Shopify Plus is more nuanced (and sometimes less clear-cut).
In this article we’ll consider some of the key considerations that brands should be thinking about when looking carefully at Headless.
For a more detailed look at this topic, you can read our new CTO’s Guide to Composable Commerce and Headless Technologies on Shopify. This comprehensive guide offers a thorough exploration of opportunities and risks presented by composable architecture, and explains the different options available with Shopify.
When referring to “Headless” in this article, we mean a software architecture where the backend (data and logic) is decoupled from the frontend (the user interface) – in this instance in the context of building ecommerce websites using Shopify.
First though, a brief history of the Headless use case that helps to inform the questions we face today.
The traditional Shopify Headless use case
For many years, digital commerce platforms have competed to provide the fullest service possible. Vendors like SAP, Adobe and Salesforce have applied their traditional SaaS strategy to maximise vendor lock-in, with longer-term contracts and ‘monolithic’ suites of services giving brands relatively little choice over their commerce tech stack. Additional functionality can be deployed, but inflexibly and at a cost (i.e. subscribing for additional modules from your chosen vendor’s product suite).
Shopify Plus launched in 2016 with a compelling alternative to the legacy incumbents. Offering greater value, flexibility and scalability, Shopify sought to capitalise on many of the advantages of providing a ‘monolithic’ service, whilst also creating huge variety and choice through the cultivation of its’ leading third-party app and partner ecosystem.
However, there remained several key limitations around specific use cases – namely brands who wanted to create the fastest stores, the most creative/compelling content experiences, and those who wanted to operate multiple international storefronts with a high degree of localisation.
Whilst the mantra “Headless Commerce” was coined as far back as 2013 (by Dirk Hoerig, the founder of commercetools), and Swanky built our first WordPress x Shopify Headless store in 2016, the real rise in popular adoption of Headless architecture started in earnest in 2020.
For the first time we started seeing a significant number of brands listening carefully to the narrative around Headless, with particular emphasis on the performance and content benefits that this could bring. Lots of clients were asking us whether they too should move to a Headless architecture.
The result of this initial wave has been very mixed. Some brands have flourished from going Headless. Others have been encumbered with a heavier, more complex architecture than they needed, with the notional benefits of going Headless being outweighed by the increased engineering load. At worst, and we’ve often cautioned clients and prospects against this, brands have behaved like tech companies – and suffered the consequences.
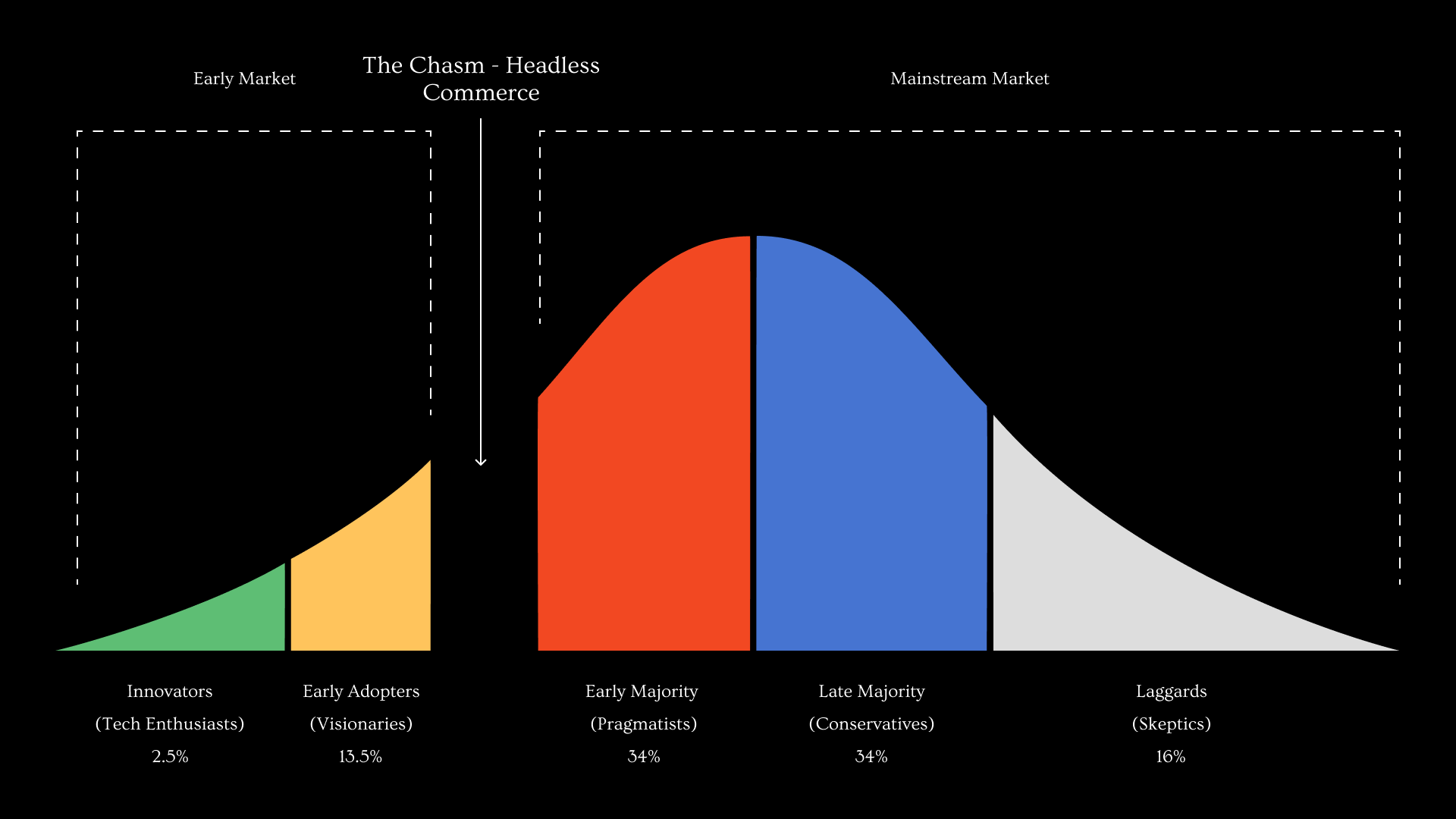
If we apply the ubiquitous technology adoption life cycle to the implementation of Headless Commerce, we’d argue that we’re currently in the “Chasm”. Innovators and Early Adopters have enthusiastically embraced Headless, but we are seeing some inevitable hurdles before Headless hits the Mainstream Market.

We’ve also seen a rapid evolution of Shopify’s product offering, which offer some compelling options for brands looking to capitalise on some of the perceived benefits of going Headless:
- The introduction of Hydrogen (Shopify’s modern React framework) and Oxygen (Shopify’s edge network hosting counterpart), making headless architecture more accessible and affordable.
- A clear focus on exposing greater back-end and data functionality through API access (both from Shopify and its third-party app ecosystem).
- Numerous developments to Shopify’s native offering that solve problems previously only really solved by going Headless, including the introduction of Shopify Online Store 2.0 (giving brands greater control over content) and Shopify Markets (enabling localised cross-border trade with multiple configurations being possible).
The key advantages and disadvantages of going Headless with Shopify Plus
In the current market we see the following potential advantages to architecting a Headless Shopify Plus store:
- Improved Performance: Decoupling the front-end from the back-end enables faster page load times for the customer-facing website. This is because of (i) pre-rendering of pages, allowing them to be served as static asset files (reducing server load time), (ii) modern performance strategies such as asset optimisation, code-splitting and lazy-loading, (iii) smart caching of pre-generated static files and data,and (iv) content delivery networks (CDNs) through geographically distributed server networks that work together to provide faster content delivery. This in turn typically improves on-site experience and conversion rates. Faster websites rank better in search engines, and a Headless setup can usually be configured for better SEO results.
- Scalability: Adopting a Headless approach is generally considered to be more future-ready and can lay a platform for international growth in multiple markets. There is also reduced reliance on any one technology provider – for example, if you want to change either your front-end or back-end, you can do so independently of the other.
- Dynamic Content: Where you have multiple ‘front-end’ experiences (e.g. in-store experiences, customer apps or omnichannel ecommerce) a Headless approach enables you to deploy and redeploy content easily across all online channels.
- Creativity: Whilst it’s possible to create excellent front-end experience using Shopify’s native solutions, highly experiential brands for whom CX is a key point-of-difference will typically want to explore what can be possible with more powerful full-stack frameworks, including leveraging advanced 2D and 3D animations, VR and AR technologies.
- Composable Functionality: Even if you’re not exploring a ‘fully’ Composable approach at this stage, taking an API-centric approach can unlock greater on-site functionality, integration with wider business operations, and generally allow your engineers to think more creatively and ambitiously.
There are also a number of potential disadvantages to adopting a Headless approach, which can include the following:
- Complexity: A Headless store will usually require a heavier lift to build/migrate, with more systems to consider, more APIs to expose etc. If your organisation is well suited to managing this (either in-house or through agency partners) then this needn’t be a blocker, but it is certainly a key factor to consider. We’ve helped brands migrate from a custom stack to Shopify Plus in circumstances where the complexity of managing a Headless implementation in-house ended up heavily compromising growth and iteration and ultimately added to technical debt.
- Cost: Contrary to the claims of some SaaS vendors, Headless Commerce is more expensive than building with a native Shopify configuration. This is primarily a function of additional up-front and ongoing development costs, but also reflects the additional costs of a more diverse tech stack. The crucial consideration here has to be TCO and how this investment impacts performance – ultimately a Headless Architecture can be much better value for money in the right circumstances.
- Integration Issues: Whilst exposure of APIs is a core advantage of Headless, enabling greater flexibility and connectivity between different technologies and third-party services, there are downsides too. More integration creates more complexity and more risk, and if you are planning to deploy apps from within the Shopify ecosystem you will need to ensure suitable API exposure. Most ‘core’ apps in the Shopify ecosystem are Headless-ready, but good discovery is required here to ensure full-stack compatibility, and it may be that additional custom development is required.
- Increased Project Management: Any replatforming or website creation project has the potential to be complex, and even the most experienced ecommerce managers tend only to have managed two or three such projects in their career. Taking a Headless approach only magnifies the workload here – with more vendors, a greater development load and scope for longer project timeframes if not carefully managed. We always advise that migration projects should not be underestimated, and the same applies to a Headless project.
When to go Headless with Shopify Plus: Swanky’s view
Broadly speaking, we see two primary scenarios where a Headless Architecture should be adopted to ensure successful implementation of the Shopify Plus commerce solution:
- Experiential brands that need to create immersive shopping experiences, and require high levels of interactivity and complete control over the user journey; and
- Larger enterprises that place a premium on performance and scalability, and require modular flexibility, or require complex functional capabilities and expansive internationalisation requirements.
Clearly this isn’t an exhaustive list, and there will be many edge cases, but in most circumstances these are key drivers for adopting Headless where ROI and project success are likely to be greatest. In each case we’d expect to see an experienced in-house team, ecommerce GMV that justifies an increase in TCO, and a clear rejection of a native Shopify implementation.
Generally speaking, where the primary arguments for a Headless implementation fall outside of these parameters, we’d expect to see a very strong use-case for a non-Headless, native Shopify implementation which will ultimately deliver more commercial value for the business.
Finally, if your primary driver for going Headless is the management of international storefronts, we’d encourage you to review our article on natively managing multiple Shopify expansion stores with one unified codebase.
To discuss any of the content in this article, or to explore Headless Commerce with Shopify Plus in more detail, please feel free to contact us.

