How to Use Headings Correctly: Tips for SEO & Accessibility
Having a clear understanding of how to use headings is essential if you want to have an ecommerce site that is both accessible and SEO-optimised. In this article, Anna Giles, Senior SEO & Content Manager at Swanky, gets into the fineprint of how to use headings correctly for your site.
Written By
Anna Giles

What are headings?
It’s important to state from the outset that headings should only be used to present organised and structured content on your site and not to style text. In this context, we will be looking at how to use headings to impact the accessibility and SEO of your ecommerce site.
Headings (or header tags) can be defined as HTML formatting elements used to structurally organise the contents of a webpage. They are used to differentiate between headings and subheadings, to help structure a page for readability purposes, and (through keyword use) to help Google understand their relevance for indexing purposes.
In its purest form, HTML is a text document, much like a document in a word processor. This helps us understand how headings work; in a word processor headings structure contents and tell us what is coming next, in HTML they serve the same purpose.
H1 to H6 heading tags in HTML
Within HTML, header tags are used to give information about text: how it should be displayed visually and how it should be organised on a page. The heading tags supported in HTML are as follows: <H1>, <H2>, <H3>, <H4>, <H5>, <H6>.
We will look at how to use heading tags correctly later in this article.
The importance of headings for your ecommerce site
How to use headings for accessibility
It’s thought that 20% of a website’s traffic is made up of individuals using adaptive and assistive technologies.1 That’s approximately 13 million people in the UK and over 66 million people in the US. With these figures in mind, the importance of ecommerce website accessibility cannot be overstated.
Headings communicate the organisation of content on a page by ‘chunking’ or labelling groups of related copy.2 Adaptive and assistive technologies use these headings to communicate to a user what is on a page. This makes content easier to understand and navigate – a user can decide whether to read on, follow a link or skip a section depending on its relevance.
But this is only true if your headings are correctly tagged; if they effectively communicate information to a user. If a heading is tagged incorrectly in the HTML, a reader using assistive technologies will not be able to understand the structure of the page’s content. They may decide the content isn’t relevant to them and exit the page to go elsewhere.
Swanky’s Lead QA Engineer, Zoe Jarrett, shares further tips on how to make your website more accessible on our blog.
How to use headings for SEO
HTML heading tags are crawled to decide whether or not they are relevant to the user’s original search intent. If the heading tags don’t clearly explain the content and structure within that section of the page, a user will likely go elsewhere to find the information they need. By correctly using heading tags, search engine crawlers can better understand the contents of a web page and index it effectively.
It may lead to rich snippets (or rich results) being enabled within the search results. These are Google search results that display extra data, like ratings, FAQs, lists, reviews etc.
Keyword optimised headings
Importantly, H1s are considered as a direct ranking factor. Search engines will review the H1 text to determine page contents and which keywords this page should rank for. The copy in other heading tags from <H2> to <H6> also contribute to where a page ranks on a Search Engine Results Page (SERP).
The H1 heading tag on a page is one of the most important places to use a keyword. And for H2s-H6s, this is an opportunity – not for keyword-stuffing – but for using related words that will help support the relevance of the content to a user’s search intent.
Ameliorating user experience
Formatting heading tags consistently improves User Experience (UX) metrics, proving the quality and relevancy of the content in relation to a search query. And this indirectly affects SEO and SERP ranking. Consistency of tags is therefore an important aspect of site development.
Still wondering how to use headings correctly?
Let me take you through the key considerations for heading hierarchy and structure, bearing in mind everything we’ve learnt so far about the importance of headings.
An H1 heading is effectively the on-page title. It is given the most importance and contains the overall hierarchical description of the page contents. There should only ever be one H1 on any page.
H2s through to H6s exist to define sections of content that exist as sub categories under a hierarchical category.
So, for a piece of content, the H1 is the main title, and the H2s define the sub headings that exist under an H1. As content gets larger and more complex, we then use the rest of the heading tags as sub-subheadings.
This means that an H3 should only follow an H2, an H4 should only follow an H3, etc. They should only be used to denote sub categorisations of the headings that they precede.
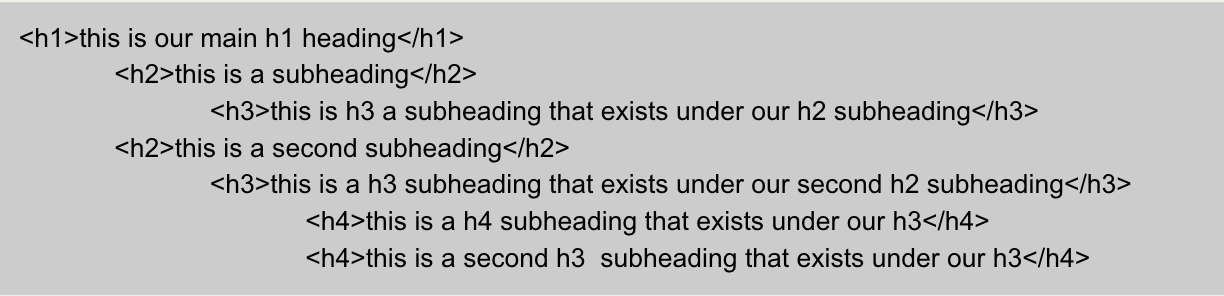
This is what it looks on the backend, in HTML:

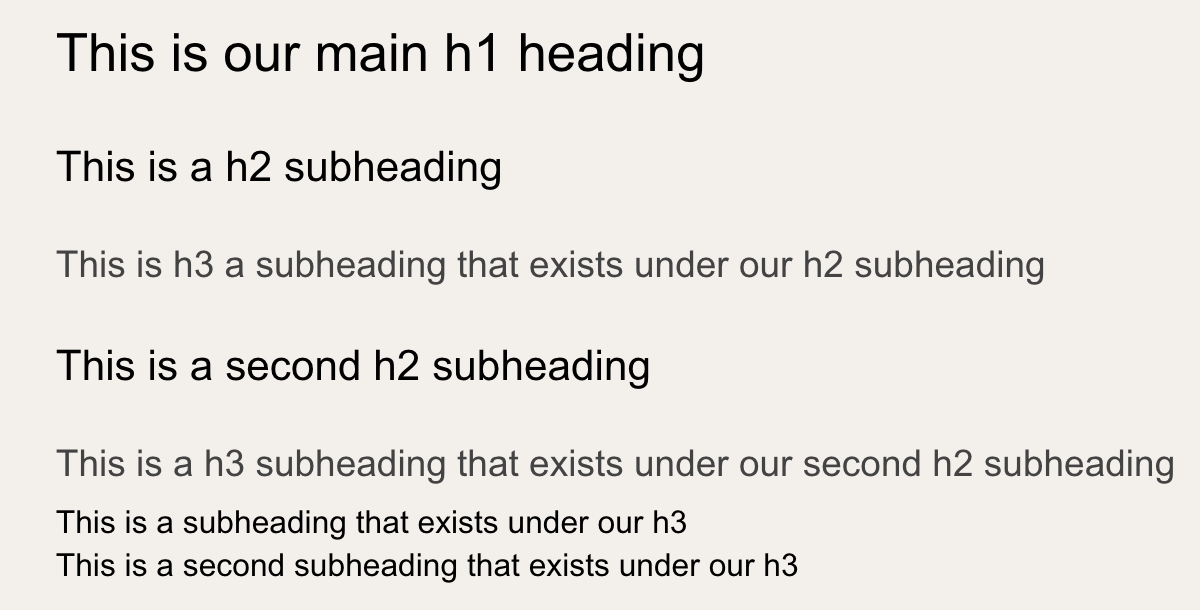
This is what it should look like on the front end:

Great examples of how to use headings on a webpage
Here are three good examples of header tags being used effectively.
Example #1

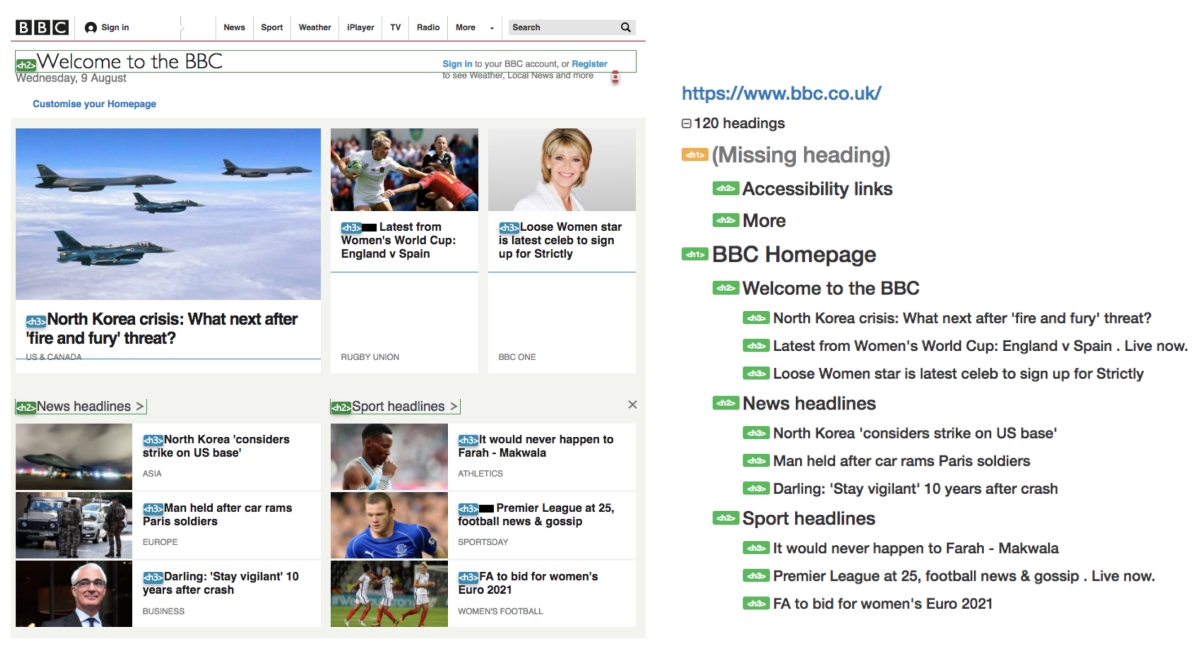
In this image taken from the BBC homepage you can see how there is one H1 (BBC Homepage) and all other subheadings are accurately used to organise the page’s contents.
Example #2

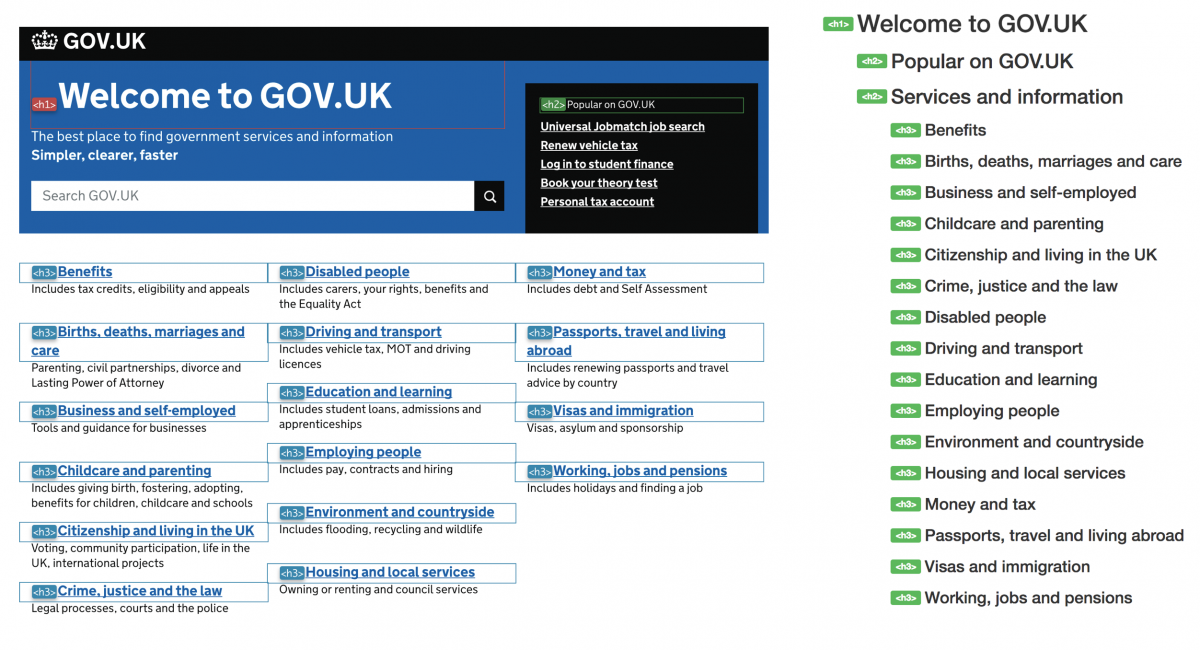
Again, this is another great example of header tags being used correctly to provide structure to a page that contains a lot of information. This provides clarity and therefore easy navigation for those accessing your site using web readers or other assistive technology.
Example #3

Forthglade is a natural pet food brand and a client of Swanky’s. They use their blog to provide high quality information about pet care. This is an example of H2s and H3s being used throughout a blog post to structure information clearly.
Common design issues regarding heading tags
There can be a few stumbling blocks when it comes to design and how to use headings.
A recurring problem that arises is when designers use headings tags to incorporate design features.
Using font size or bold type to indicate headings visually is another common issue. Visual distinctions like these don’t make any difference for someone with visual impairments navigating your site with a web reader.
How to use heading design correctly
Headings should always be used to define content structure and never as a way to add a different heading style. If this is done, it risks changing the page structure and confusing individuals accessing your page through assistive technologies.
If style does need to be changed, use the class designation within the front end of your site to define a specific heading’s needs. Otherwise, set and lock in the design of the headings before starting. Ensure you make considerations such as font size (px), weight and colour etc., when making these decisions.
Correct heading use: Key takeaways
In this article we’ve explored why headings are important for your site (for both SEO and accessibility) and how they should be structured. To recap on the key recommended parameters for how to use headings correctly:
- Order header elements correctly. For example, in HTML, <H1> elements are followed by <H2>, which are followed by <H3>, and continue to <H6>.
- Do not ‘skip’ levels. Header elements follow one another as above; they never jump from <H1> to <H3>, for example.
- Use cascading style sheets (CSS) instead of heading elements to change fonts and/or styles, otherwise the page structure could be mixed up and unclear.
- Take care to not use heading tags to incorporate design features, or use font size or bold type to signal headings visually.
Leverage Swanky’s full range of Shopify Plus services
Here at Swanky, we have been designing, developing and optimising exceptional Shopify Plus websites for over a decade. Our multidisciplinary team is well-versed in ecommerce best practice: from how to use headings correctly, to how to increase conversion rate or localise your international store.
You can tap into this expertise today.
Contact our Shopify Plus Experts to find out how we can unlock your ecommerce potential.
For reference
1 https://reciteme.com/news/assistive-technology-who-needs-it/
2 https://www.nomensa.com/blog/how-structure-headings-web-accessibility

