Case Study: How a Shopify 2.0 Upgrade & Consolidated Tech Stack Improved Page Load Speed & SEO Performance
In this case study, we explore the positive impact that a Shopify 2.0 theme upgrade has had for our client in the Australian tech industry – including improvements to page load speed, key commercial metrics and SEO performance.
Written By
Hannah Smiddy

The challenge: A clunky UX & bloated tech stack
When our client – a proud Australian organisation and ASX-listed tech company – engaged the services of our Shopify Experts in Australia, they were already using Shopify to power their DTC ecommerce site.
However, the site’s codebase was buggy and bloated, with Shogun page builder code interspersed throughout. On the frontend, without the consistency of a theme, styling and functionality was inconsistent across core pages. Overall, user experience (UX) was clunky.
Swanky recommended a Shopify 2.0 upgrade as the quickest way to improve page load speed and provide a functional and consistent UX. We also suggested removing any unnecessary apps from the brand’s tech stack.
The solution
Shopify 2.0 upgrade
We moved our client’s site to Shopify Online Store 2.0, replacing Shogun. The new theme brings consistency to styling, whilst still allowing for a clean and modern design that facilitates visual storytelling.
For the client team, this upgraded version of Shopify unlocks greater flexibility, agility and ownership. There are now increased opportunities to customise pages, with the option to create templates and easily add, remove and rearrange sections – without needing to leverage a page builder tool or request developer input. This makes it much easier for the team to inject creativity across the site, creating a more compelling experience for visitors.
Read more about the opportunities that an upgrade like this could unlock for your brand in our article summarising the benefits of upgrading to Shopify 2.0.
Tech stack consolidation
Regular reviews of your Shopify tech stack are essential to ensure that all apps are working together efficiently, with none sitting redundant and causing unnecessary tech bloat. As well as helping to maintain the speed of your ecommerce site, tech stack consolidation can also help you reduce your spend on technology (and reduce your overall total cost of ownership, or TCO).
We worked with our client to carefully review their tech stack, assessing which apps should be kept and which should be removed.
A key part of our review was appraising cross-platform integration capacity, highlighting any apps that were unnecessarily siloed. Having a tech stack that seamlessly shares data is essential, as it provides retailers with a holistic picture of customer behaviour, whilst improving efficiency.
We also flagged any gaps in functionality, where opportunities to improve conversion, automate manual processes or generally provide a better customer experience were being missed. In these cases, we leveraged our experience working within the Shopify ecosystem to recommend high-quality solutions that are able to syndicate data and increase efficiencies.
Ultimately, we recommended the removal of over 20 redundant apps from our client’s tech stack.
The results
Faster page speed on desktop and mobile
Following this brand’s Shopify 2.0 upgrade and tech stack consolidation, Lighthouse performance scores increased across the board.
The table below summarises the positive impact on performance across the homepage, an example collection page and an example product page, when comparing the site pre- and post-upgrade:
|
Change in Lighthouse desktop performance score |
Change in Lighthouse mobile performance score |
|
|
Homepage |
+129% |
+91% |
|
Collection page |
+85% |
+318% |
|
Product page |
+172% |
+650% |
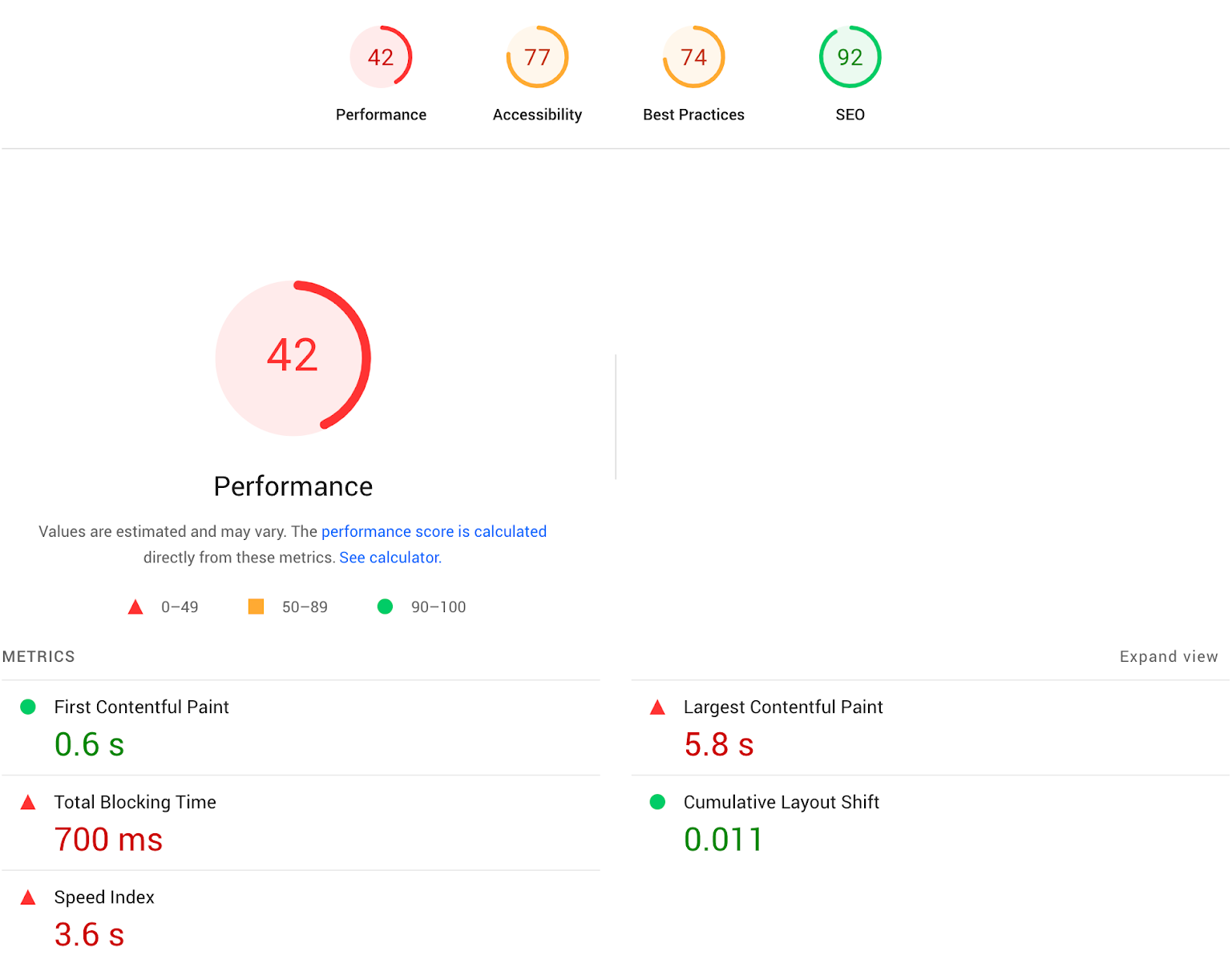
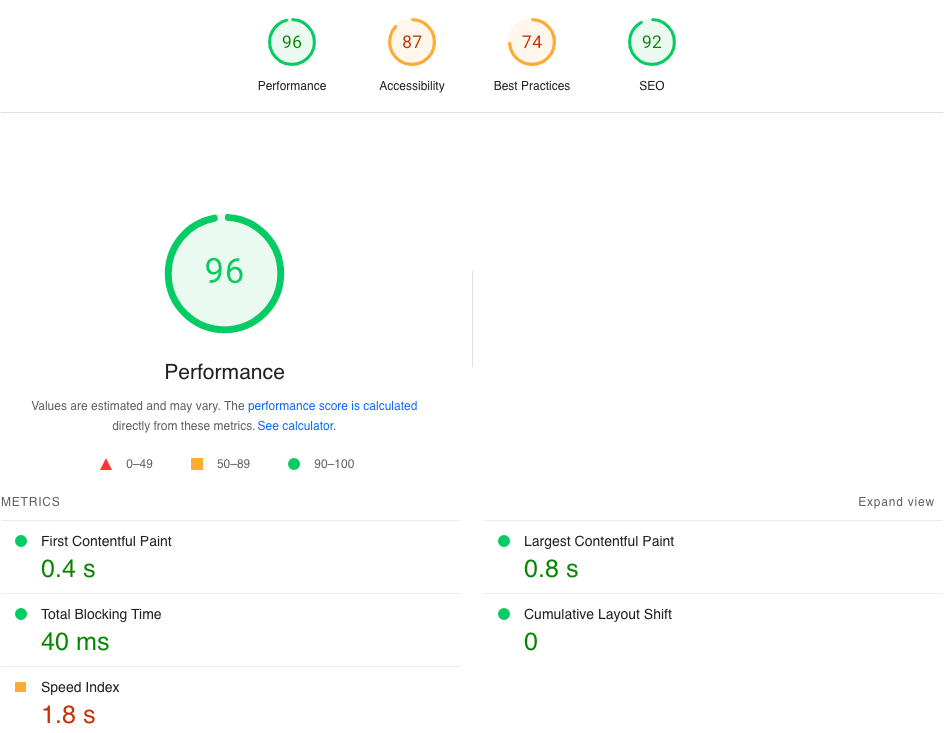
The following snapshots from the pre- and post-upgrade Lighthouse reports illustrate the performance improvement on the desktop homepage in more detail:

Pre-upgrade performance for the desktop homepage.

Post-upgrade performance for the desktop homepage.
All key metrics decreased, indicating faster page loading time since moving to a Shopify 2.0 theme:
- ‘First Contentful Paint’ decreased by a third
- ‘Largest Contentful Paint’ decreased by 86%
- ‘Total Blocking Time’ was down by 94%
- ‘Cumulative Layout Shift’ reduced to 0
- ‘Speed Index’ halved
The mobile homepage also saw decreases across all metrics noted above.
Uplift across commercial indicators
We also observed an increase in key commercial metrics when comparing two non-sale periods before and after our client’s Shopify 2.0 upgrade and tech stack consolidation. These included:
- a 27% increase in add to cart rate;
- 11% more users reaching the checkout; and
- a 15% improvement to conversion rate.
These uplifts could be the result of the improved site performance discussed above, as faster page speed is typically associated with better user experience and thus higher conversion rate.
Improved SEO performance
Finally, we noted a 31% uplift to the main SEO score when reviewing the site on SEO Checker before and after the Shopify 2.0 upgrade.
This included a 118% increase in ‘page quality’ and a 76% increase in ‘page structure’.
These improvements may be the result of improved SEO features and marketing tools in Shopify 2.0.
Upgrade to Shopify 2.0 with Swanky
To talk to our team about upgrading to a Shopify 2.0 theme, please complete our contact enquiry form and we’ll be happy to discuss your requirements.

